開立
./css,./js,./icon,./api等常用目錄以利檔案分類及管理將素材檔中的
.css,.js, 及icon圖檔複製到相應的目錄下
[技能檢定]題組一 步驟22 處理登入功能及相關連結修改
根據版型的提示,前台有一個登理登入的按鈕可以連到登入畫面,登入後到後台時有一個按鈕可以登出,而如果在登入的狀態下停在前台時,原本的管理登入按鈕會變成是可以跳到後台的按鈕,這表示我們需要有一個機制來記錄管理員的登入狀態,才能根據這個狀態對按鈕做出不同的功能,而後台的管理登出按鈕,題目只要求可以跳到管理登入的畫面,並沒有要求要做出真正的登出功能,比如清除session來登出,因此如果時間來不及,可以做成連結跳轉到登入畫面就可以了。時間足夠的話,可以把清除session的真正登出功能也做上。
[技能檢定]題組一 步驟21 完成選單功能
選單功能是前台功能中較為複雜的一個項目,因為有主次選單的關係,很多人會在這邊搞混,要特別注意巢狀迴圈應用上容易犯錯的地方;
[技能檢定]題組一 步驟20 完成更多最新消息功能
當設定為顯示的最新消息超過五筆時會在首頁出現 More... 的連結,並導引使用者跳轉到 index.php?do=news 頁面。
[技能檢定]題組一 步驟19 完成校園映像檔輪播功能
版型檔案己經有提供了js程式來做圖片輪播的功能,不過程式本身有點小BUG,最後三張圖片有可能不會出現,這個問題可修可不修,現場評核時只看功能有沒有做出來,不會去驗證程式的小問題,所以我們要做的就是把圖片讀出來,然後讓JS程式去控制要顯示那幾張圖片。
[技能檢定]題組一 步驟18 完成前台動畫圖片輪播及最新消息顯示
- 首頁的動畫及最新消息只需要修改
/front/main.php - 搬移動畫
<script>的位置到動畫區塊後面,不然會發生畫面先空白三秒才開始輪播的問題 - 要在網頁載入後先寫入第一張動畫圖片,不然動畫區塊會先呈現空白
- 最新消息區要先判斷需要顯示的筆數是否超過五筆,決定是否會出現”more…”文字連結
- 處理最新消息的字串以配合內建JS的彈出視窗功能
[技能檢定]題組一 步驟17 完成標題圖片/動態文字前台功能
前台的功能大多都是讀取資料,然後顯示出來,除了選單功能較複雜外,其他的功能就只是要細心點,別打錯字就可以了。
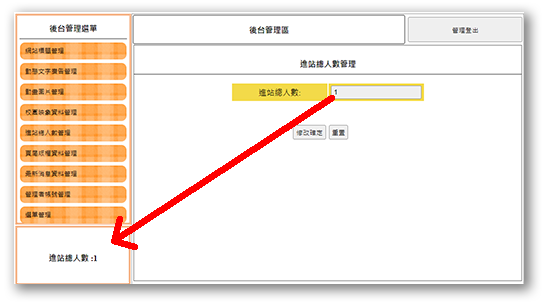
[技能檢定]題組一 步驟16 製作後台訪客計數器及頁尾版權文字管理
建立訪客計數器畫面
修改原本的後台頁面內容,整理成符合題意的畫面

撰寫表單內容
建立一個可供修改的表單
/back/total.php
1 | <div style="width:99%; height:87%; margin:auto; overflow:auto; border:#666 1px solid;"> |
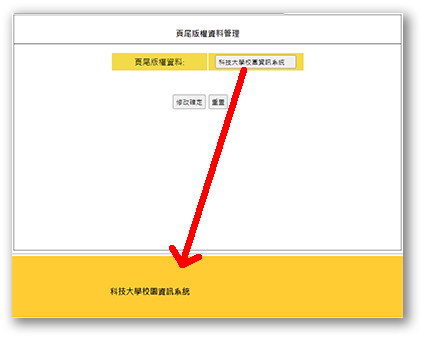
建立頁尾版權文字畫面
可以複製訪客計數器的頁面內容,修改成頁尾版權頁的內容

撰寫表單內容
建立一個可供修改的表單
/back/bottom.php
1 | <div style="width:99%; height:87%; margin:auto; overflow:auto; border:#666 1px solid;"> |
撰寫共用的編輯api
因為這兩個表單都是送到 api/edit_info.php ,我們的目的是希望用最少的程式來儘可能減少重覆程式碼的撰寫,所以透過表單中所隱藏的 table 欄位,我們可以很容易的在後端使用一支api來同時處理兩個功能:
1 | include_once "db.php"; |
[技能檢定]題組一 步驟15 製作編輯次選單功能
次選單功能是本題組中較為複雜,但說明卻相對模糊的功能,依照題目給出的參考圖來看,題目希望次選單的新增/修改/刪除都在彈出視窗中完成。
[技能檢定]題組一 步驟14 製作分頁功能
本題組一共有三個地方會使用到分頁功能, 校園映像圖片、最新消息資料、更多消息,其中兩個在後台,一個在前台,在撰寫校園映像功能的後台時,已經先製作過一次分頁的功能了,只要將相關的變數設定好,其他的分頁功能就只需複製程式碼就可以套用了。
在乙級的四個題組中,分頁功能的使用有三題,因此一定要熟悉分頁的製作方式。
請參考 前置作業-程式功能整合測試