由題組提供的參考圖,原題意是要求可以同時編輯更新多筆資料,因此我們將資料列表及可輸入資料的表單元件都放在同一個 <form> 表單中,這樣當按下送出按鈕時,所有的表單資料都會被送往後端去處理。
我們的設計希望一支api可以儘可能的處理更多的功能,因此我們設計了隱藏欄位來增加各種屬性,提供後端程式做為判斷的依據。
[技能檢定]題組一 步驟8 撰寫後台資料列表功能
完成新增資料後,接下來就是要可以在畫面上看到新增資料的結果,我們把這個工作拉回類別中,由類別中的 view() 方法來引入html模版,而畫面中需要的資料會打包成一個陣列後,在引入模版前透過extract()這個函式把陣列中的變數都解封,如此一來就可以直接在html模版中使用這些變數了。
[技能檢定]題組一 步驟7 撰寫新增功能api
題組一中除了total和bottom沒有新增功能外,其它的功能都是能新增資料的,因此我們在設計後台儲存時,希望能使用一支程式就可以完成所有資料表的新增資料,所以我們要考慮如何判斷表單過來的資料是那一張資料表,同時有些功能可以上傳圖片,因此也要考慮是否有上傳圖片的情形。
[技能檢定]題組一 步驟6 製作後台網站標題管理功能
除了 total及bottom,其他七項後台的功能版面都很像,我們先以網站標題管理這個功能來做示範,先完成這個功能後,相同的程式碼可以快速套用到其它功能去;
[技能檢定]題組一 步驟5 整理後台選單連結
在開始製作後台的功能前,因為題組素材提供的版型並不全然是正確的,所以在正式開始製作前,我們要先把一些素材的內容再做一下調整。
[技能檢定]題組一 步驟4 製作訪客計數器及頁尾版權文字
由於第一題的前置作業較多,因此建議先把訪客計數器先完成,確認自訂函式及資料庫的存取正常,一來是先看到有個功能完成會比較心安,二來是確認一下前置作業的自訂函式部份有沒有問題。
[技能檢定]題組一 步驟3 建立Controller及共用函式檔
我們使用到了物件導向來宣告了一個類別DB,這個類別足夠可以處理題組一大多數的功能,但為了可以更好的利用到物件導向的特性,所以我們打算透過繼承來建立各個資料表專屬的子類別,並將各資料表專屬的功能寫在各自的類別中,這樣一來前端頁面需要的邏輯會變少,而各自類別的內容都是專屬的,藉此提高了程式碼的可讀性及簡化之後的維護及除錯工作。
同時我們也把一些好用的小函式集中放在一個檔案中,透過include的方式讓各個頁面都能使用到這些類別及函式。
建立各資料表的繼承類別
DB類別請參考先前關於DB class的解釋:
[技能檢定]網頁乙級檢定-前置作業-程式功能整合測試
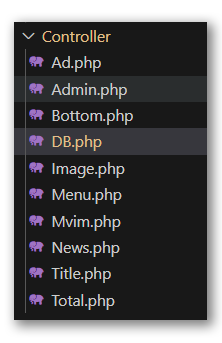
在 Controller 目錄下建立以下檔案,原則上是一張資料表對應一個檔案,其中 DB.php 是父類別:
接著在每個類別檔中引入DB.php,並且建立繼承的類別:
Controller/Title.php
1 | include_once "DB.php"; |
Controller/Ad.php
1 | include_once "DB.php"; |
Controller/Mvim.php
1 | include_once "DB.php"; |
Controller/Image.php
1 | include_once "DB.php"; |
Controller/Total.php
1 | include_once "DB.php"; |
Controller/Bottom.php
1 | include_once "DB.php"; |
Controller/News.php
1 | include_once "DB.php"; |
Controller/Admin.php
1 | include_once "DB.php"; |
Controller/Menu.php
1 | include_once "DB.php"; |
建完各個類別後,為了後續的操作方便,我們將這些類別都引入到一個檔案中,而這個檔案又會分別被 index.php 及 backend.php 引入,相當於整個網站的所有頁面都可以引用到這個檔案的內容。
/base.php
1 | session_start(); //啟用session功能 |
接著將這個檔案引入到 index.php 及 backend.php 中:
/index.php
1 | <?php include_once "base.php";?> |
/backend.php
1 | <?php include_once "base.php";?> |
[技能檢定]題組一 步驟2 建立資料表
每個題組依狀況不同,在這一步有不同的做法,視自己對題目的熟悉程度來做應變,可以一次把全部資料表建完,也可以視解題的進度來逐步建立或修改資料表。
這裏我們採用的做法是利用phpmyadmin的複製資料表功能,快速的複製五張欄位雷同的資料表(title,ad,mvim,image,news),
,依據需要再去修改欄位的內容,也可以不用改,五張類似的資料表並不是所有的欄位都會用得上,我們只是取巧來節省建資料表的時間。
[技能檢定]題組一 步驟1 切版、建置前後台畫面
- 開立./css, ./js, ./upload, ./icon等常用目錄以利檔案分類及管理
- 將素材檔中的.css, .js, 及icon圖檔複製到相應的目錄下
- 更改版型素材的相關檔名,以符合解題的需要
- 01P01.html => login.php
- 01P02.html => index.php
- 01P03.html => backend.php
- 01P04.html => news.php
[技能檢定]網頁乙級檢定-前置作業-程式功能整合測試-進階
在做完必要的檢查、整理和基本測試後,如果還有時間,可以針對程式運行做整合測試,基本上就是針對PHP+MySQL的運作做整合性的測試,避免發生資料庫連不上或是編碼設錯,時區沒設定等狀況