版型檔案己經有提供了js程式來做圖片輪播的功能,不過程式本身有點小BUG,最後三張圖片有可能不會出現,這個問題可修可不修,現場評核時只看功能有沒有做出來,不會去驗證程式的小問題,所以我們要做的就是把圖片讀出來,然後讓JS程式去控制要顯示那幾張圖片。
[技能檢定]題組一 步驟18 完成前台動畫圖片輪播及最新消息顯示
- 首頁的動畫及最新消息只需要修改
/view/front/main.php - 搬移動畫
<script>的位置到動畫區塊後面,不然會發生畫面先空白三秒才開始輪播的問題 - 要在網頁載入後先寫入第一張動畫圖片,不然動畫區塊會先呈現空白
- 最新消息區要先判斷需要顯示的筆數是否超過五筆,決定是否會出現”more…”文字連結
- 處理最新消息的字串以配合內建JS的彈出視窗功能
[技能檢定]題組一 步驟17 完成標題圖片/動態文字前台功能
前台的功能大多都是讀取資料,然後顯示出來,除了選單功能較複雜外,其他的功能就只是要細心點,別打錯字就可以了。
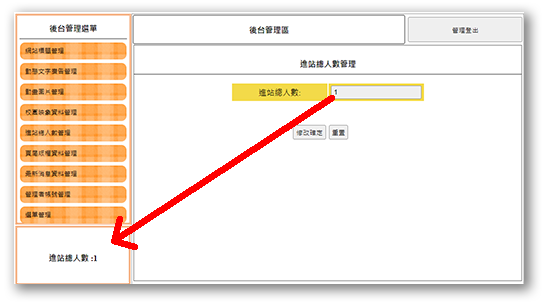
[技能檢定]題組一 步驟16 製作後台訪客計數器及頁尾版權文字管理
建立訪客計數器畫面
修改原本的後台頁面內容,整理成符合題意的畫面

撰寫表單內容
在類別中建立後台頁面需要的參數
/Controller/Total.php
1 | function backend(){ |
建立一個可供修改的表單
/view/backend/total.php
1 | <div style="width:99%; height:87%; margin:auto; overflow:auto; border:#666 1px solid;"> |
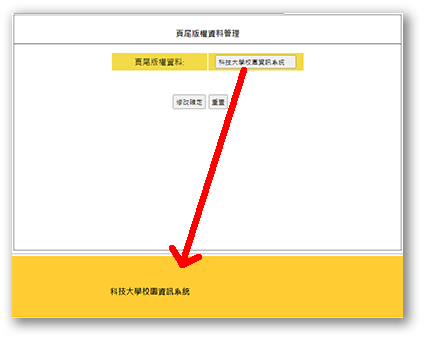
建立頁尾版權文字畫面
可以複製訪客計數器的頁面內容,修改成頁尾版權頁的內容

撰寫表單內容
在類別中建立後台頁面需要的參數
/Controller/Bottom.php
1 | function backend(){ |
建立一個可供修改的表單
/view/backend/bottom.php
1 | <div style="width:99%; height:87%; margin:auto; overflow:auto; border:#666 1px solid;"> |
[技能檢定]題組一 步驟15 製作編輯次選單功能
次選單功能是本題組中較為複雜,但說明卻相對模糊的功能,這裏我們採用較直覺的做法來解題,依照題目給出的參考圖來看,題目希望次選單的新增/修改/刪除都在彈出視窗中完成。
[技能檢定]題組一 步驟14 製作分頁功能
本題組一共有三個地方會使用到分頁功能, 校園映像圖片、最新消息資料、更多消息,其中兩個在後台,一個在前台,我們選擇把分頁功能做在父類別 DB 中,這樣所有繼承的類別都可以快速的引用分頁的功能,而不需要再個別去撰寫分頁的功能。
在乙級的四個題組中,分頁功能的使用有三題,因此一定要熟悉分頁的製作方式。
請參考 前置作業-程式功能整合測試
[技能檢定]題組一 步驟13 快速套用有更新上傳的功能
更新圖片功能
modal/upload.php
在步驟6時,我們建立了一個更新圖片的彈出視窗檔案,同時在步10時,我們也預先建立了一個更新圖片的api,接下來我們把會用到更新圖片的三個功能的頁面給完成;
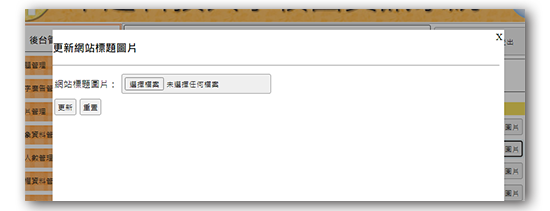
/view/modal/upload_title.php
1 | <h3 class="cent">更新網站標題圖片</h3> |

/view/modal/upload_mvim.php
1 | <h3 class="cent">更新動畫圖片</h3> |
/view/modal/upload_image.php
1 | <h3 class="cent">更新校園映像圖片</h3> |
[技能檢定]題組一 步驟12 快速套用所有功能的列表及編輯功能
資料列表功能需要有所有的資料,而畫面需要的資料我們已經在步驟8時儘可能的把需要填入不同資料的地方做成參數,因此接下來我們只要在類別中建立 backend() 方法,並且告知要引用的檔案及參數即可
[技能檢定]題組一 步驟11 快速套用所有功能的新增
完成網站標題圖片管理的功能後,其它六個後台項目的畫面及功能都差不多,所以可以使用相同的模式來快速的套用到其它功能去,在套用之前,我們先來快速回想一下,我們做了那些事來完成網站標題管理的功能,這樣我們在套用的時候才會有效率,而不是複製貼上而已:
- 我們整理了後台的頁面,其中每個功能的資料列表欄位不同,新增彈出視窗中的表單也不同,有些功能有更新圖片。
- 我們建立了add,edit,upload三支api,每支api都可以依據table名來對應不只一個功能,
- 我們在類別中建立了backend()這個方法,後台頁面需要的資料都可以在這個方法中先產生好,再交由view()去產生頁面內容
- 我們透過網址傳參數的方式讓表單可以取得隱藏的資料,比如資料表名稱或資料id
[技能檢定]題組一 步驟10 撰寫更新圖片api
更新圖片的表單我們在步驟6時已經建立好了,但是更新圖片的按鈕是到步驟8時列出資料才看到,我們在按下按鈕時會同時發出table及id兩個參數供表單放入隱蔵欄位中;
一共有三個功能會使用到類似的表單,而我們的設計方便讓我們只需要專注在表單中文字差異的部份即可。