前台商品分類區和購物車功能算是一氣呵成的功能,因此我們放在後台告一段落後來製作這部份。
- 在
index.php中找到#left中用來放置選單的區塊 - 撰寫產生分類選單的程式碼,這邊我們利用巢狀迴圈的方式來分別取出大分類及所屬的中分類,原理和後台的分類管理一樣;
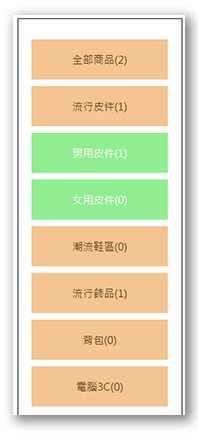
- 接著利用內建的css功能來達到出現中分類的功能,當然,也可以用題組一的做法來完成,使用題組四的方式做出來的中分類會造成選單長度的位移,並不是個很友善的呈現方式。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41<div style="min-height:400px;">
<div class="ww">
<a href='?type=0'>全部商品(<?=$Goods->count(['sh'=>1]);?>)</a>
</div>
<?php
//取得所有大分類
$bigs=$Type->all(['big_id'=>0]);
//使用迴圈列出所有大分類
foreach($bigs as $big){
//將分類包在class='ww'的div中
echo "<div class='ww'>";
//建立大分類的超連結
echo "<a href='?type={$big['id']}'>";
//顯示大分類的名稱
echo $big['name'];
//計算該大分類下的所有商品數量
echo "({$Goods->count(['big'=>$big['id'],'sh'=>1])})";
echo "</a>";
//判斷此一大分類下是否有中分類
if($Type->count(['big_id'=>$big['id']])>0){
//取得所有中分類
$mids=$Type->all(['big_id'=>$big['id']]);
//使用迴圈列出所有中分類
foreach($mids as $mid){
//將分類包在class='s'的div中
echo "<div class='s'>";
//建立中分類的超連結
echo "<a href='?type={$mid['id']}'>";
//顯示中分類的名稱
echo $mid['name'];
//計算該中分類下的所有商品數量
echo "({$Goods->count(['mid'=>$mid['id'],'sh'=>1])})";
echo "</a>";
echo "</div>";
}
}
echo "</div>";
}
</div>

- 要讓中分類選單更顯眼的話,可以在
/css/css.css中增加一個設定1
2
3
4
5
6#left div.s a{
background:lightgreen;
position:relative;
left:20px;
z-index:10;
}