仿照前面的幾個功能的模式,商品的新增和修改也是用一支後端程式來處理,而前端頁面的部份只要做好一份新增的表單,就可以複製給編輯來使用。
- 在
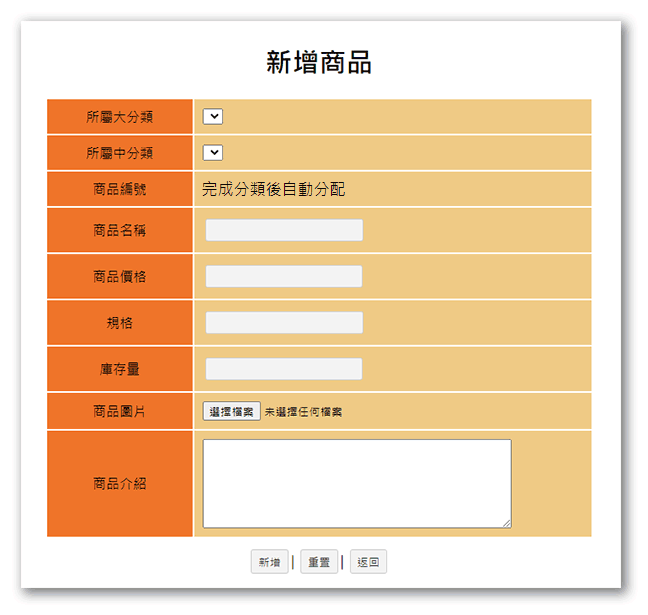
./back/目錄中新增add_goods.php,並撰寫新增商品需要的表單內容1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63<h2 class="ct">新增商品</h2>
<form action="./api/save_goods.php" method="post" enctype="multipart/form-data">
<table class="all">
<tr>
<td class="tt ct">所屬大分類</td>
<td class="pp">
<select name="big" id="big"></select>
</td>
</tr>
<tr>
<td class="tt ct">所屬中分類</td>
<td class="pp">
<select name="mid" id="mid"></select>
</td>
</tr>
<tr>
<td class="tt ct">商品編號</td>
<td class="pp" id="no">
完成分類後自動分配
</td>
</tr>
<tr>
<td class="tt ct">商品名稱</td>
<td class="pp">
<input type="text" name="name" id="name">
</td>
</tr>
<tr>
<td class="tt ct">商品價格</td>
<td class="pp">
<input type="number" name="price" id="price">
</td>
</tr>
<tr>
<td class="tt ct">規格</td>
<td class="pp">
<input type="text" name="spec" id="spec">
</td>
</tr>
<tr>
<td class="tt ct">庫存量</td>
<td class="pp">
<input type="number" name="stock" id="stock">
</td>
</tr>
<tr>
<td class="tt ct">商品圖片</td>
<td class="pp">
<input type="file" name="img" id="img">
</td>
</tr>
<tr>
<td class="tt ct">商品介紹</td>
<td class="pp">
<textarea name="intro" id="intro" style="width:80%;height:150px"></textarea>
</td>
</tr>
</table>
<div class="ct">
<input type="submit" value="新增">
<input type="reset" value="重置">
<input type="button" value="返回" onclick="location.href='?do=th'"></div>
</form>

- 製作大分類和中分類的選單連動功能,這邊我們利用和題組三訂票功能一樣的ajax方式來達成
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27//當網頁載入完成時,取得大分類的資料
getTypes('big');
//當大分類選單改變時,取得中分類的資料
$("#bigs").on("change",function(){
getTypes('mid',$("#bigs").val())
})
//定義一個函式來載入分類的選單資料,預設big_id為0
function getTypes(type,big_id=0){
//使用ajax來取得資料
$.get("./api/get_types.php",{type,big_id},(types)=>{
//將取得的資料放入選單中
//注意因為id不能重覆,所以新增大分類的input選單用的id為big,
//而新增中分類的大分類select選單用的id為bigs
$(`#${type}s`).html(types)
//如果這次取用的是大分類的選單,
//那麼接著應該要順便取得對應的中分類選單資料
if(type=='big'){
//呼叫getTypes函式,並且取得大分類選單的值
getTypes('mid',$("#bigs").val())
}
})
}

- 在
./api/目錄中新增save_goods.php,並撰寫新增商品資料到資料表的程式碼,此時要記得產生一組商品編號後才寫入到資料表1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25include_once "db.php";
//判斷是否有上傳檔案
if(!empty($_FILES['img']['tmp_name'])){
//將檔案移至指定位置
move_uploaded_file($_FILES['img']['tmp_name'],'../img/'.$_FILES['img']['name']);
//將檔案名稱存入表單陣列中
$_POST['img']=$_FILES['img']['name'];
}
//判斷表單資料中是否有id這個欄位來決定是新增資料還是更新資料
//若沒有id欄位則新增資料,若有則更新資料
if(!isset($_POST['id'])){
//在表單資料陣列中新增no欄位並給予6位數隨機數值
$_POST['no']=rand(100000,999999);
//在表單資料陣列中新增sh欄位並給予1,表示上架
$_POST['sh']=1;
}
//將表單資料儲存至資料表中
$Goods->save($_POST);
//導回商品列表頁面
to("../back.php?do=th"); - 接著將素材資料中指定的八項商品新增完畢
- 新增完八項商品後就可以先回到商品管理頁面把商品列表的程式碼完成
./back/th.php1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29<table class="all">
<tr class="tt ct">
<td>編號</td>
<td>商品名稱</td>
<td>庫存量</td>
<td>狀態</td>
<td>操作</td>
</tr>
<?php
//取出所有商品資料
$goods=$Goods->all();
//使用迴圈來取出資料
foreach($goods as $g){
<tr class="pp ct">
<td><?=$g['no'];?></td>
<td><?=$g['name'];?></td>
<td><?=$g['stock'];?></td>
<td><?=($g['sh']==1)?'販售中':'已下架';?></td>
<td>
<button onclick="location.href='?do=edit_goods&id=<?=$g['id'];?>'">修改</button>
<button onclick="del('goods',<?=$g['id'];?>">刪除</button>
<button onclick="sw(<?=$g['id'];?>,1)">上架</button>
<button onclick="sw(<?=$g['id'];?>,0)">下架</button>
</td>
</tr>
<?php } ?>
</table>

- 複製
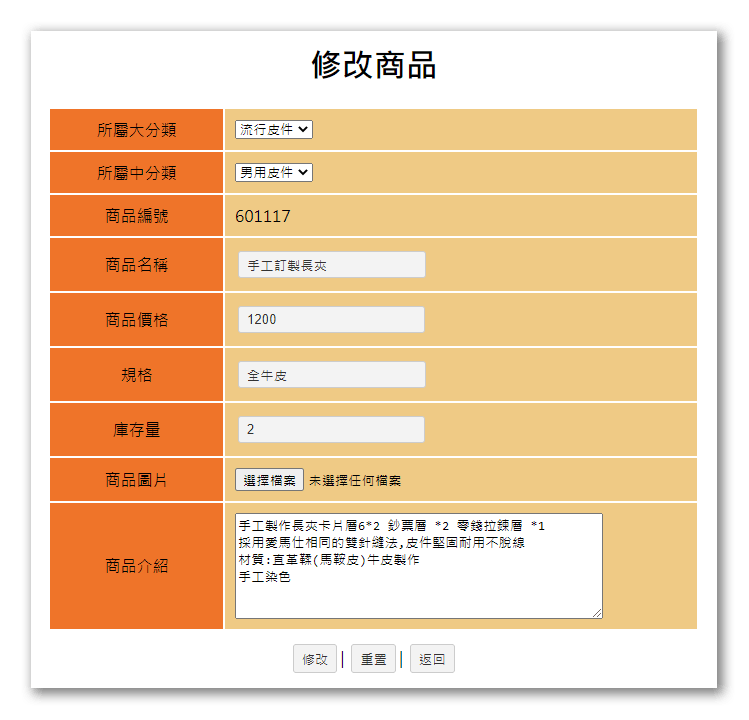
./view/backend/add_goods.php,改名為edit_goods.php,並將商品資料填入對應的表單欄位中,要記得加入隱藏欄位id1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
//根據id來取得商品的資料
$goods=$Goods->find($_GET['id']);
<h2 class="ct">修改商品</h2>
<form action="./api/save_goods.php" method="post" enctype="multipart/form-data">
<table class="all">
<tr>
<td class="tt ct">所屬大分類</td>
<td class="pp">
<select name="big" id="bigs"></select>
</td>
</tr>
<tr>
<td class="tt ct">所屬中分類</td>
<td class="pp">
<select name="mid" id="mids"></select>
</td>
</tr>
<tr>
<td class="tt ct">商品編號</td>
<td class="pp" id="no">
<?=$goods['no'];?>
</td>
</tr>
<tr>
<td class="tt ct">商品名稱</td>
<td class="pp">
<input type="text" name="name" value="<?=$goods['name'];?>">
</td>
</tr>
<tr>
<td class="tt ct">商品價格</td>
<td class="pp">
<input type="number" name="price" value="<?=$goods['price'];?>">
</td>
</tr>
<tr>
<td class="tt ct">規格</td>
<td class="pp">
<input type="text" name="spec" value="<?=$goods['spec'];?>">
</td>
</tr>
<tr>
<td class="tt ct">庫存量</td>
<td class="pp">
<input type="number" name="stock" value="<?=$goods['stock'];?>">
</td>
</tr>
<tr>
<td class="tt ct">商品圖片</td>
<td class="pp">
<input type="file" name="img" id="img">
</td>
</tr>
<tr>
<td class="tt ct">商品介紹</td>
<td class="pp">
<textarea name="intro" id="intro" style="width:80%;height:150px"><?=$goods['intro'];?></textarea>
</td>
</tr>
</table>
<div class="ct">
<!--加入隱藏欄位來指定商品的id-->
<input type="hidden" name="id" value="<?=$goods['id'];?>">
<input type="submit" value="修改">
<input type="reset" value="重置">
<input type="button" value="返回" onclick="location.href='?do=th'"></div>
</form>

- 在修改商品的功能中,針對分類選單,除了原本新增商品的連動選單功能外,我們還要針對當前商品的分類來指定選單的選中項目,這邊利用到選擇器的屬性選擇器及jQuery的
prop()函式來選定表單的選項1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34//當網頁載入完成時,取得大分類的資料
getTypes('big');
//當大分類選單改變時,取得中分類的資料
$("#bigs").on("change",function(){
getTypes('mid',$("#bigs").val())
})
//定義一個函式來載入分類的選單資料,預設big_id為0
function getTypes(type,big_id=0){
//使用ajax來取得資料
$.get("./api/get_types.php",{type,big_id},(types)=>{
//將取得的資料放入選單中
//注意因為id不能重覆,所以新增大分類的input選單用的id為big,
//而新增中分類的大分類select選單用的id為bigs
$(`#${type}s`).html(types)
//如果這次取用的是大分類的選單,
//那麼接著應該要順便取得對應的中分類選單資料
if(type=='big'){
//將選單定位在原本的中分類
$("#bigs option[value='<?=$goods['big'];?>']").prop('selected',true)
//呼叫getTypes函式,並且取得大分類選單的值
getTypes('mid',$("#bigs").val())
}else{
//如果載入的是中分類的選單,則將選單定位在商品的中分類項目
$("#mids option[value='<?=$goods['mid'];?>']").prop('selected',true)
}
})
}