這裏題目的描述方式明顯在指的是後台的商品分類與管理的功能,由於截圖的內容並不完全,我們不清楚這兩個功能是在同一個頁面呈現的還有不同的分頁,基於解題時間的考量,我們直接把兩個功能做在同一頁即可。
- 在
./back/th.php中建立商品分類的版面html碼,我們打算使用ajax來製作新增分類的功能,所以先在按鈕上加入要呼叫的函式點擊事件1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
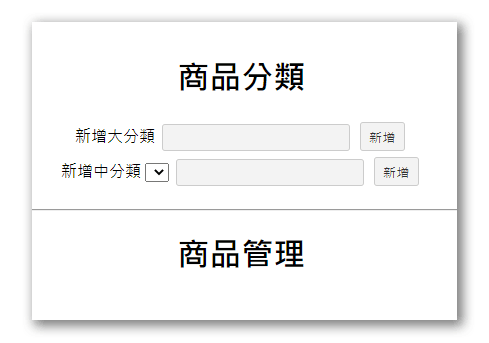
28<h2 class="ct">商品分類</h2>
<div class="ct">
<label for="">新增大分類</label>
<input type="text" name="big" id="big">
<button>新增</button>
</div>
<div class="ct">
<label for="">新增中分類</label>
<select name="bigs" id="bigs"></select>
<input type="text" name="mid" id="mid">
<button>新增</button>
</div>
<table class="all">
<tr class="tt">
<td></td>
<td class="ct">
<button>修改</button>
<button>刪除</button>
</td>
</tr>
<tr class="pp ct">
<td></td>
<td>
<button>修改</button>
<button>刪除</button>
</td>
</tr>
</table>

撰寫新增大分類和新增中分類的js函式,使用一個參數來控制要新增的項目,完成後重新載入頁面即可
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20function addType(type){
//宣告一個空物件
let data={};
//判斷是新增大分類還是中分類
switch(type){
case "big":
//將輸入的值放入物件中,並且大分類的big_id為0
data={name:$(`#${type}`).val(),big_id:0}
break;
case "mid":
//將輸入的值放入物件中,並且中分類的big_id為所選的大分類
data={name:$(`#${type}`).val(),big_id:$("#bigs").val()}
break;
}
//將data物件傳給api/save_type.php
$.post("./api/save_type.php",data,()=>{
//重新載入頁面
location.reload();
})
}在
/api/save_type.php中撰寫儲存分類資料的方法1
2
3//api/save_type.php 中只需要把ajax以POST傳來的資料存進資料表即可
include_once "db.php";
$Type->save($_POST);同時記得在新增按鈕上增加點擊事件呼叫
addType()
./back/th.php1
2
3
4
5
6
7
8
9
10
11
12
13<div class="ct">
<label for="">新增大分類</label>
<input type="text" name="big" id="big">
<!--增加點擊事件來呼叫addType並指定為新增大分類-->
<button onclick="addType('big')">新增</button>
</div>
<div class="ct">
<label for="">新增中分類</label>
<select name="bigs" id="bigs"></select>
<input type="text" name="mid" id="mid">
<!--增加點擊事件來呼叫addType並指定為新增中分類-->
<button onclick="addType('mid')">新增</button>
</div>在
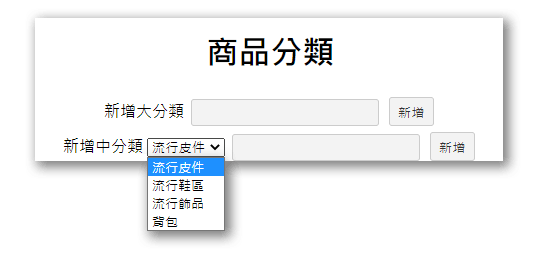
./back/th.php中接著撰寫載入大分類選單的函式,我們使用ajax的方式來製作;考量到後面新增/編輯商品時也會再次使用到載入選單的功能,因此在api的設計上,儘可能讓通用性可以高一點,減少撰寫重覆程式碼的狀況。1
2
3
4
5
6
7
8
9
10
11
12
13
14
15//畫面載入完成後先呼叫getTypes('big'),來載入大分類的選單資料
getTypes('big')
//定義一個函式來載入分類的選單資料,預設big_id為0
function getTypes(type,big_id=0){
//使用ajax來取得資料
$.get("./api/get_types.php",{type,big_id},(types)=>{
//將取得的資料放入選單中
//注意因為id不能重覆,所以新增大分類的input選單用的id為big,
//而新增中分類的大分類select選單用的id為bigs
$(`#${type}s`).html(types)
})
}在
/api/get_bigs.php中撰寫撈出大分類選項程式碼1
2
3
4
5
6
7
8
9
10include_once "db.php";
//取得type資料表對應big_id的資料
$types=$Type->all(['big_id'=>$_POST['big_id']]);
//將取得的資料以迴圈方式印出
foreach($types as $type){
//將取得的資料以<option>標籤包覆
echo "<option value='{$type['id']}'>{$type['name']}</option>";
}

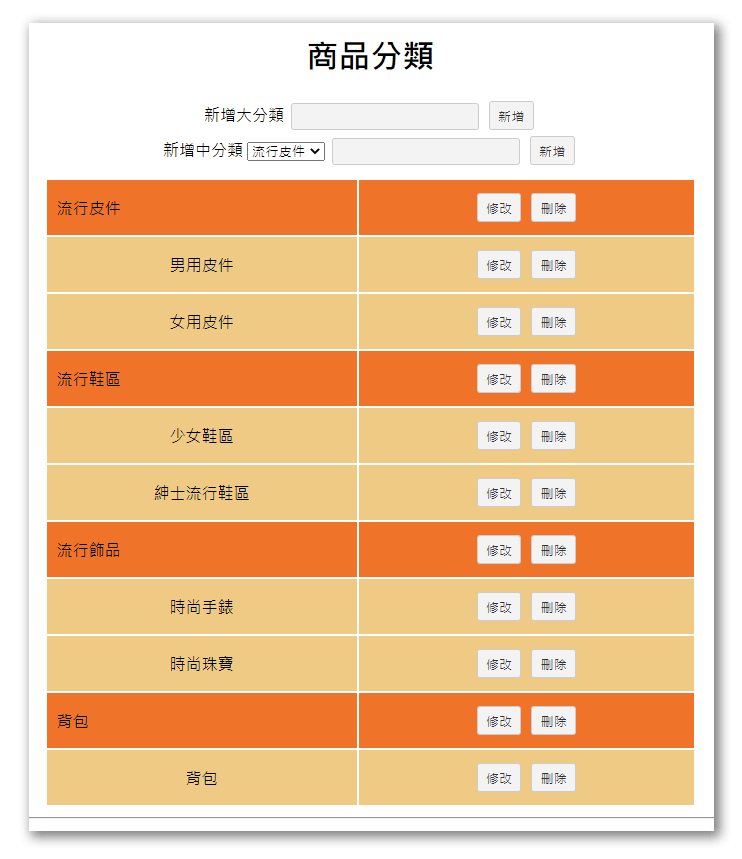
接著我們開始來撰寫把分類顯示在畫面上的程式碼,這邊要小心巢狀式語法,避免搞錯順序。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38<table class="all">
<?php
//取出所有大分類資料
$bigs=$Type->all(['big_id'=>0]);
foreach($bigs as $big){
<tr class="tt">
<td><?=$big['name'];?></td>
<td class="ct">
<!--增加點擊事件來呼叫edit()函式,並帶入點擊的按鈕dom及大分類的id-->
<button onclick="edit(this,<?=$big['id'];?>)">修改</button>
<!--增加點擊事件來呼叫del()函式,並帶入要刪除的資料表名及大分類的id-->
<button onclick="del('type',<?=$big['id'];?>)">刪除</button>
</td>
</tr>
<?php
//判斷此一大分類是否有中分類資料
if($Type->count(['big_id'=>$big['id']])>0){
//取出所有中分類資料
$mids=$Type->all(['big_id'=>$big['id']]);
//使用迴圈來取出資料
foreach($mids as $mid){
<tr class="pp ct">
<td><?=$mid['name'];?></td>
<td>
<!--增加點擊事件來呼叫edit()函式,並帶入點擊的按鈕dom及中分類的id-->
<button onclick="edit(this,<?=$mid['id'];?>)">修改</button>
<!--增加點擊事件來呼叫del()函式,並帶入要刪除的資料表名及中分類的id-->
<button onclick="del('type',<?=$mid['id'];?>)">刪除</button>
</td>
</tr>
<?php
}
}
}
?>
</table>
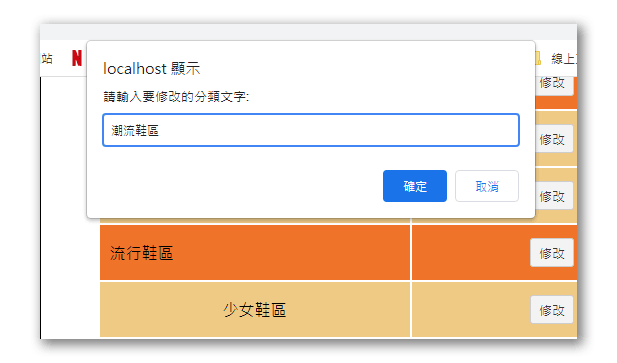
最後撰寫編輯分類的功能,這邊我們使用js內建的prompt()來提供編輯的彈出畫面,然後再以ajax的方式將修改後的文字送到
./api/save_type.php去做資料表的更新,然後再利用DOM tree的方式直接在畫面上更新文字,或是省事點的直接用location.reload()來重新載入頁面也可以。1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17//宣告一個函式來編輯分類資料,並帶上資料id及點擊按鈕的dom
function edit(dom,id){
//使用dom tree取得點擊按鈕的前一個table欄位的文字
let text=$(dom).parent().prev().text()
//使用prompt來取得修改後的文字
let name=prompt("請輸入你要修改的類別名稱",text);
//判斷是否有輸入文字
if(name!=null){
$.post("./api/save_type.php",{name,id},()=>{
//location.reload();
//將修改後的文字放入點擊按鈕的前一個table欄位中
$(dom).parent().prev().text(name)
})
}
}

- 在這邊要注意一下,題目中有暗示版面不能因為內容而自動擴展高度,所以我們們要在css中把
#right改成固定高度,並且加上overflow:auto,讓版面會自動出現滾軸。1
2
3
4
5
6
7
8
9#right
{
display:inline-block;
width:65%;
padding:2%;
height:550px;
border:#000 1px solid;
overflow:auto;
}