- 開立./css, ./js, ./api, ./icon, ./img 等常用目錄以利檔案分類及管理
- 將素材檔中的.css, .js, 及icon圖檔複製到相應的目錄下
- 更改版型素材的相關檔名,以符合解題的需要:
- 03P01.htm => index.php
- 03P02.htm => intro.php
- 03P03.htm => backend.php
- 更改版型素材的相關連結及匯入檔內容
- 修改
index.php中<link>及<script>中的連結路徑,指向正確的位置 - 修改
./css/css.css中的圖片url,指向根目錄下的../icon目錄,不過在此題組中,body設定中的b.png圖檔不存在,所以直接移除這個設定就可以了。1
2
3
4body{
/* background:url(../icon/b.png); */
font-family:微軟正黑體;
}
- 修改
- 開立
./img/目錄,把素材目錄中的預告片海報、院線片海報及影片檔都先複製過來 - 以上步驟是為了方便之後在製作列表和上傳檔案功能時,可以減少一些功夫,同時我們為了速度考量,並不會對上傳的檔案做更名之類的多餘動作,因此我們在做列表功能時,可以直接指定目錄及檔名來顯示相關的圖片或影片,而不用等到完成上傳檔案的功能後,才一個一個上傳

- 開啟
xampp及apache伺服器,使用localhost或127.0.0.1檢視網頁是否正確顯示,css 的載入是否正確

- 建立
/front及/back兩個目錄,一個代表前台的相關檔案,一個代表後台的相關檔案,前後台共用的元件則先放在根目錄下。 - 在
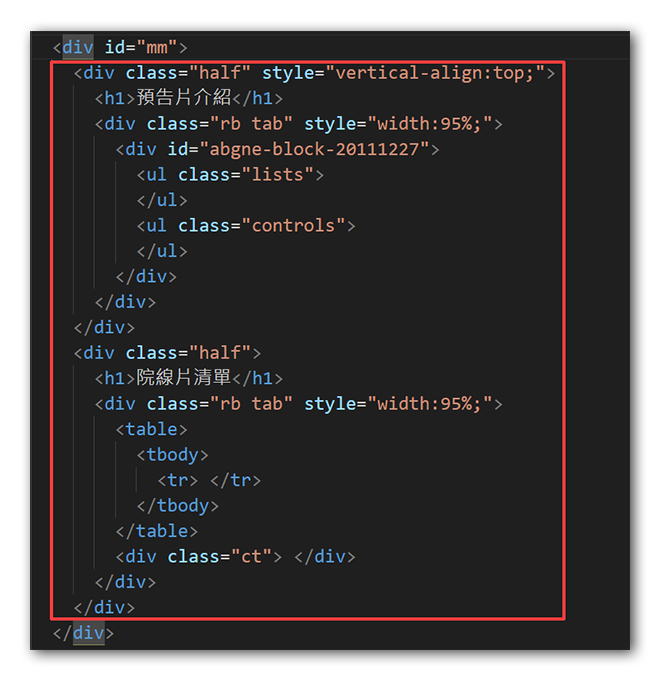
index.php中找到中間主要內容區的區塊,切出去成為main.php放在/front/目錄中。

- 在
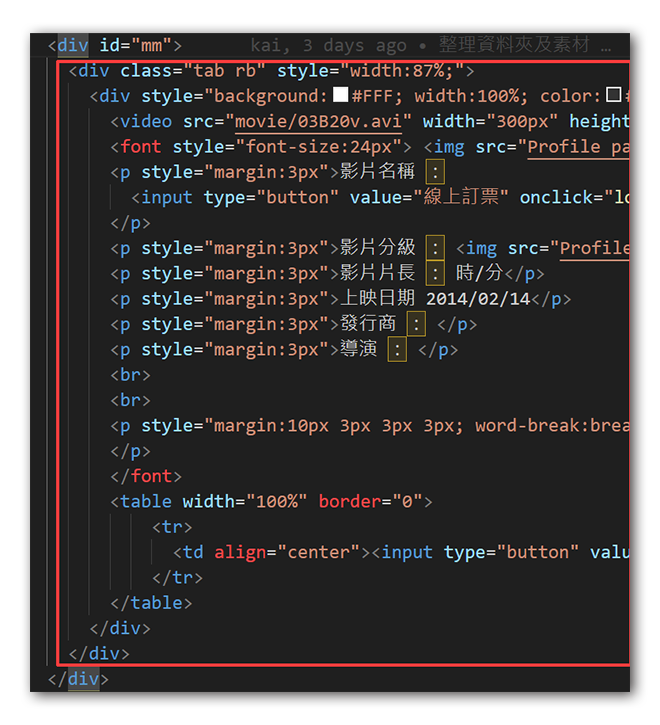
intro.php中找到中間主要內容區的區塊,排除首尾後成為intro.php移動到/front/目錄中。

- 在
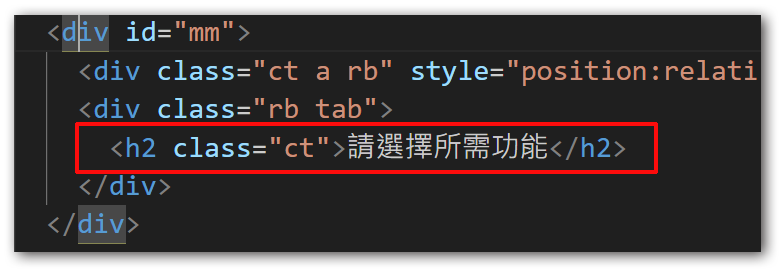
back.php中找到中間主要內容區的區塊,切出去成為main.php放在/back/目錄中。

- 修改
index.php及back.php中的主選單連結及後台功能連結。
index.php 及 back.php
1 | <div id="top2"> |
back.php
1 | <div class="ct a rb" style="position:relative; width:101.5%; left:-1%; padding:3px; top:-9px;"> |
- 使用
include指令來重新組合index.php及back.php頁面,並加上判斷式來確保要組合的檔案是存在的。 - 以
get的方式來傳遞各頁面要組合的元件內容,比如do=login表示要看到的是登入頁面。
index.phpback.php1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20<div id="mm">
//取得網址參數
$do=$_GET['do']??'main';
//建立頁面檔案所在路徑
$file="./front/{$do}.php";
//判斷檔案及變數
if(file_exists($file)){
//載入對應的頁面檔案
include $file;
}else{
//如果沒有對應的頁面檔案,則直接載入main.php
include "./front/main.php";
}
</div>1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20<div class="rb tab">
<?php
//取得網址參數
$do=$_GET['do']??'main';
//建立頁面檔案所在路徑
$file="./back/{$do}.php";
//判斷檔案及變數
if(file_exists($file)){
//載入對應的頁面檔案
include $file;
}else{
//如果沒有對應的頁面檔案,則直接載入main.php
include "./back/main.php";
}
?>
</div>
CSS調整參考
本題組內建的預設css對於按鈕的大小和外形有時會超過版型的空間,可以先到 ./css/css.css 進行修改和調整,讓按鈕的外形看起來順眼一點,但這不做也不影響解題的要求。
1 | input[type='button'], |
輸入欄位也因為預設長度問題,有些畫面會太寬,一樣可以在css檔中先調整
1 | input[type='text'], |