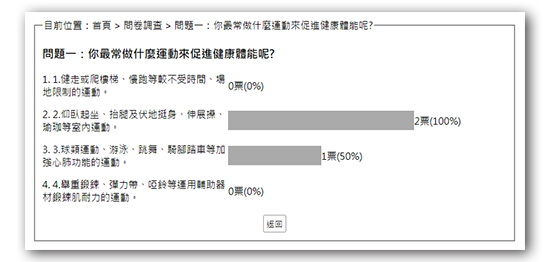
題目要求的長條圖可以使用css來控制,但這邊其實不是要檢測你會不會製作長條圖,而是如何轉化資料的呈現方式。
- 複製
/front/vote.php為/front/result.php檔案,並修改內容為投票結果顯示1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
$que=$Que->find($_GET['id']);
<fieldset>
<legend>
目前位置:首頁 > 問卷調查 > $que['text'];
</legend>
<h3>$que['text'];</h3>
$opts=$Que->all(['subject_id'=>$_GET['id']]);
foreach($opts as $opt){
//判斷總投票數是否為0,避免發生分母為0的錯誤
$total=($que['vote']!=0)?$que['vote']:1;
//計算選項票數/總票數的比例
$rate=round($opt['vote']/$total,2);
echo "<div style='width:95%;display:flex;align-items:center;margin:10px 0'>";
echo "<div style='width:50%'>{$opt['text']}</div>";
//依照計算的票數比例來計算長條圖長度
echo "<div style='width:".(40*$rate)."%;height:20px;background-color:#ccc'></div>";
echo "<div style='width:10%'>{$opt['vote']}票(".($rate*100)."%)</div>";
echo "</div>";
}
<div class="ct">
<button onclick="location.href='?do=que'">返回</button>
</div>
</fieldset>