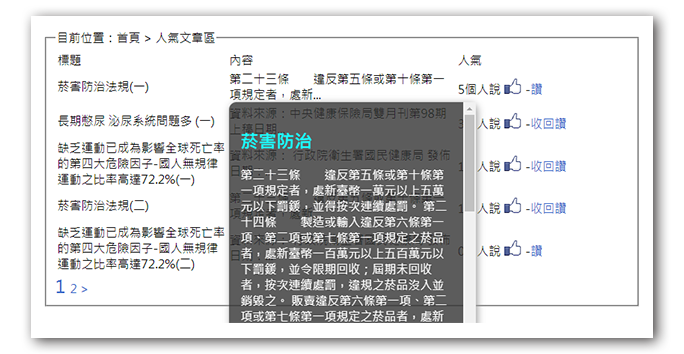
人氣文章區只更改文章排序方式,同時顯示全部內容的方式改為彈出視窗,最後是按讚時要同時改變人氣的數值:
更改排序的方式只要更改取資料的sql語法即可
1
2
3$rows=$News->all(['sh'=>1]," order by `good` desc limit $start,$div");
foreach($rows as $row){...我們在
index.php原始碼的上方可以找到一段和第一題相當類似的彈出視窗語法,我們複製這段css,並搬到index.php的style區做成一個獨立的class
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17<style>
.pop {
background: rgba(51, 51, 51, 0.8);
color: #FFF;
min-height: 100px;
width: 300px;
position: fixed;
display: none;
z-index: 9999;
overflow: auto;
/*以下設定只是美化 */
padding: 15px;
border-radius: 10px;
box-shadow: 2px 2px 10px #999;
height: 400px;
}
</style>在第三欄增加一個人氣的顯示
1
2
3<!--數值部份單獨使用一個span包起來,方便js處理-->
<span><?=$row['good'];?></span>個人說
<img src="./icon/02B03.jpg" style="width:25px">修改原本
news.php的js程式,以適合人氣文章的題意要求1
2
3
4
5
6
7
8
9
10
11
12
13//點擊事件改為hover
$(".title").hover(
function(){
//先將所有的pop隱藏起來
$(".pop").hide()
//取得點擊的id
let id=$(this).data("id")
//將對應的pop顯示出來
$("#p"+id).show();
}
)可以將最新文章的
good()函式搬到/js/js.js使用外檔案的方式引入至index.php使用,就不用再寫一次js程式了