最新文章區和人氣文章區的功能非常類似,只差在顯示文章內容和排序方式而,所以先做最新文章區,做完後可以直接複製到人氣文章區做修改即可,這邊比較麻煩的地方就在於登入前和登入後的顯示內容及功能會不同,而且同時會影響到三張資料表,因此在製作上要格外小心和細心:
建立
./front/news.php檔案在
news.php檔案中撰寫列出文章及分頁功能的程式碼1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
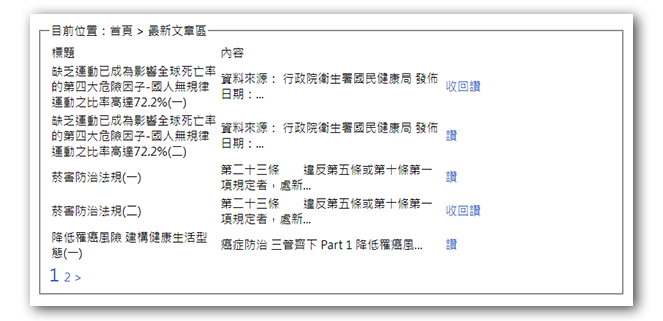
53<fieldset>
<legend>目前位置:首頁 > 最新文章區</legend>
<table style="width:95%;margin:auto">
<tr>
<th width="30%">標題</th>
<th width="50%">內容</th>
<th></th>
</tr>
$total=$News->count(['sh'=>1]);
$div=5;
$pages=ceil($total/$div);
$now=$_GET['p']??1;
$start=($now-1)*$div;
$rows=$News->all(['sh'=>1]," limit $start,$div");
foreach($rows as $row){
<tr>
<td>
<div class='title' data-id="<?=$row['id'];?>" style='cursor: pointer'>
<?=$row['title'];?>
</div>
</td>
<td>
<div id="s<?=$row['id'];?>">
<?=mb_substr($row['news'],0,25);?>...
</div>
<div id="a<?=$row['id'];?>" style='display:none'>
<?=$row['news'];?>
</div>
</td>
<td></td>
</tr>
<?php } ?>
</table>
<div>
<?php
if(($now-1)>0){
$prev=$now-1;
echo "<a href='?do=news&p=$prev'> < </a>";
}
for($i=1;$i<=$pages;$i++){
$fontsize=($now==$i)?"font-size:20px":"font-size:16px";
echo "<a href='?do=news&p=$i' style='$fontsize'> $i </a>";
}
if(($now+1)<=$pages){
$next=$now+1;
echo "<a href='?do=news&p=$next'> > </a>";
}
</div>
</fieldset>在
news.php檔案中撰寫控制顯示文章內容的js程式碼1
2
3
4
5
6
7
8//對class title進行點擊事件註冊
$(".title").on('click',(e)=>{
//取得點擊的id
let id=$(e.target).data('id');
//對id為s+id,a+id的元素進行toggle來切顯示與隱藏
$(`#s${id},#a${id}`).toggle();
})在第三欄中加入根據登入狀態來顯示讚的程式
1
2
3
4
5
6
7
8
9
10
11<td>
if(isset($_SESSION['user'])){
if($Log->count(['news'=>$row['id'],'acc'=>$_SESSION['user']])>0){
echo "<a href='Javascript:good({$row['id']})'>收回讚</a>";
}else{
echo "<a href='Javascript:good({$row['id']})'>讚</a>";
}
}
</td>撰寫紀錄按讚功能的程式,這邊使用ajax來完成
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21function good(news){
$.post("./api/good.php",{news},()=>{
//使用重整頁面的方式來更新按讚的結果
location.reload();
/*或是使用前端的方式來更新頁面上的文字
//根據點擊的文字來決定動作
switch($("#n"+news).text()){
case "讚":
//如果按下的字是"讚",則替換成"收回讚",並且讚數+1
$("#n"+news).text("收回讚")
$("#g"+news).text($("#g"+news).text()*1+1)
break;
case "收回讚":
//如果按下的字是"收回讚",則替換成"讚",並且讚數-1
$("#n"+news).text("讚")
$("#g"+news).text($("#g"+news).text()*1-1)
break;
} */
})
}撰寫後端按讚紀錄程式
/api/good.php1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18include_once "db.php";
//根據文章id找到文章資料
$news=$News->find($_POST['news']);
//判斷log資料表中是否有這筆資料
if($Log->count(['news'=>$_POST['news'],'acc'=>$_SESSION['user']])>0){
//有的話就刪除這筆資料,並且讚數減1
$Log->del(['news'=>$_POST['news'],'acc'=>$_SESSION['user']]);
$news['good']--;
}else{
//沒有的話就新增這筆資料,並且讚數加1
$Log->save(['news'=>$_POST['news'],'acc'=>$_SESSION['user']]);
$news['good']++;
}
//更新文章資料
$News->save($news);

- 複製 news.php 為 pop.php 人氣文章的列表、分頁、按讚和最新文章是一樣的