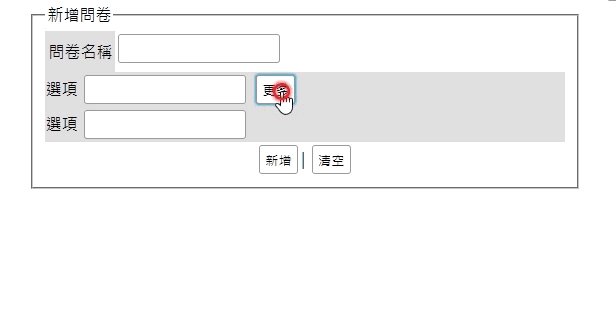
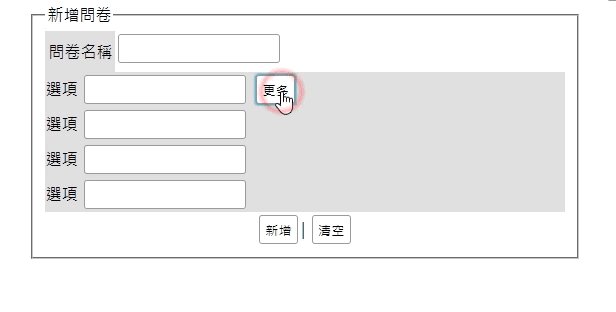
後台的問卷管理功能只有做新增問卷而已,算是簡單的應用,唯一特別的要求是要前端可以直接點擊 更多 按鈕後在畫面上增加選項,而這個功能和題組一的 編輯次選單 一樣,所以我們只需要參照題組一的做法即可。
- 在
./back/目錄下建立que.php檔案 - 在
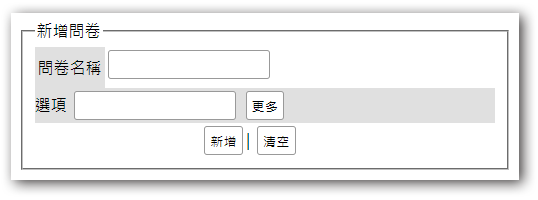
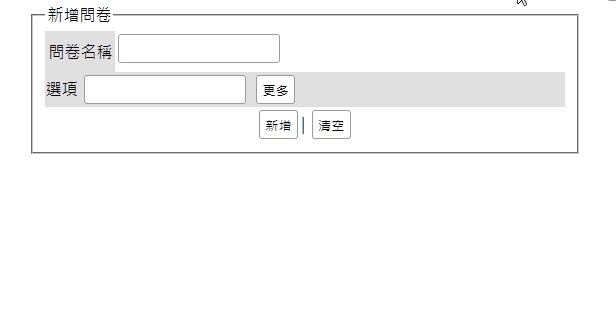
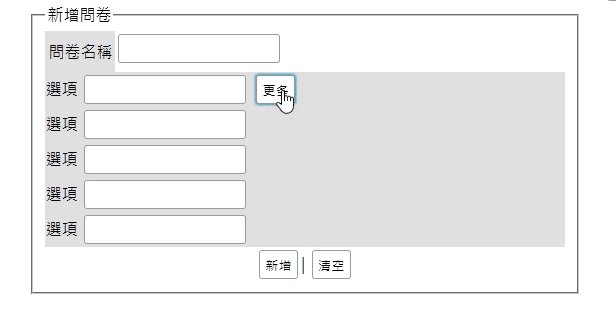
que.php中建立新增問卷需要的表單格式1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21<fieldset>
<legend>新增問卷</legend>
<form action="./api/add_que.php" method="post">
<div style="display: flex;">
<div>問卷名稱</div>
<div>
<input type="text" name="subject">
</div>
</div>
<div>
<div id="opt">選項
<input type="text" name="option[]">
<input type="button" value="更多" onclick="more()">
</div>
</div>
<div class="ct">
<input type="submit" value="送出">
<input type="reset" value="清空">
</div>
</form>
</fieldset>

- 撰寫
javascript函式more()用來在指定的位置插入選項1
2
3
4
5
6function more(){
let opt=`<div>選項
<input type="text" name="option[]">
</div>`
$("#opt").before(opt);
}

- 建立
./api/add_que.php檔案做為新增問卷的php程式檔 - 在
add_que.php中撰寫新增問卷的程式碼 - 這邊要注意的是因為我們是同時把題目和選項一起送出的,而資料庫在儲存時會依照
subject_id這個欄位來判斷這筆資料是題目還是選項,因此我們在撰寫 api 時要注意資料處理的先後順序,先處理題目的新增,才能取得題目的 id 做為選項的subject_id值
/api/add_que.php
1 | include_once "db.php"; |