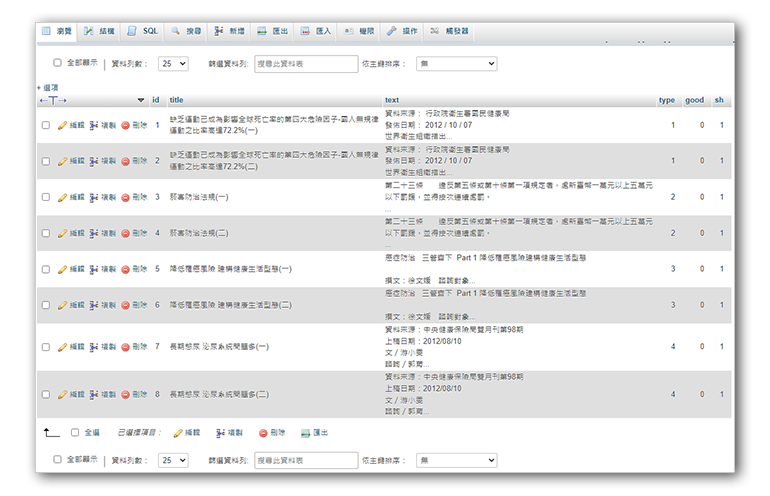
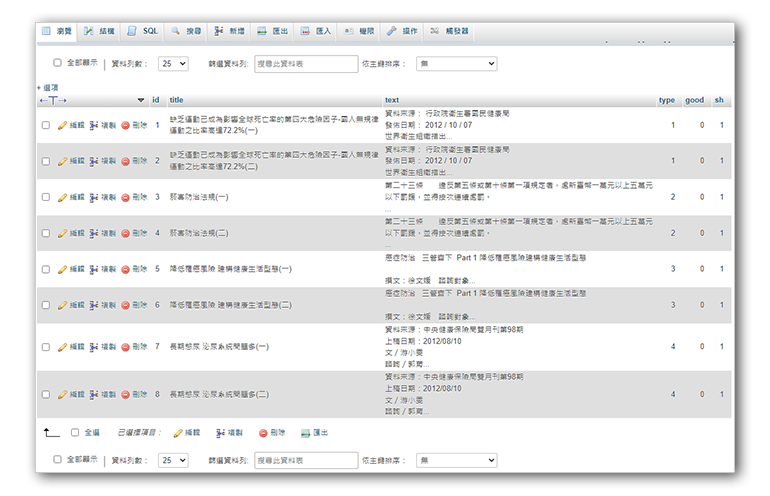
依據題目描述,分類網誌不使用資料表也是可以的,但是因為我想節省一直開檔複製貼上的工作,所以我的做法是先把文章都匯入到資料庫,這樣後台的文章管理和前台的分類網誌、最新文章、人氣文章的功能都用得到
。

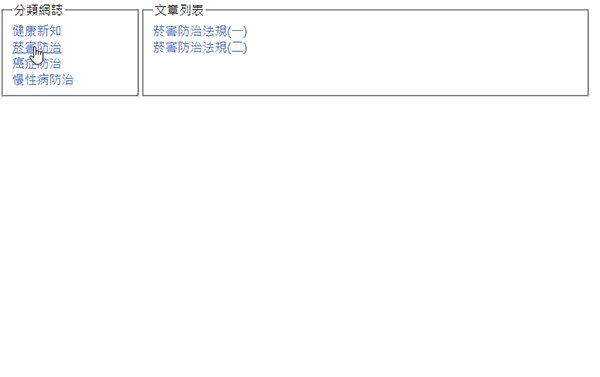
建立分類網誌畫面
./front/po.php
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
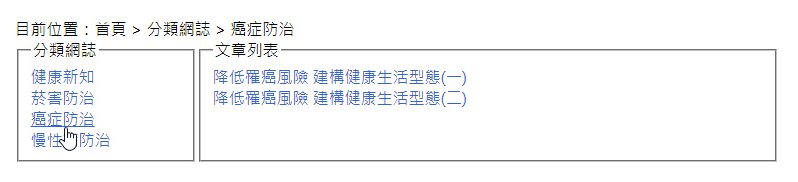
<div class="nav">
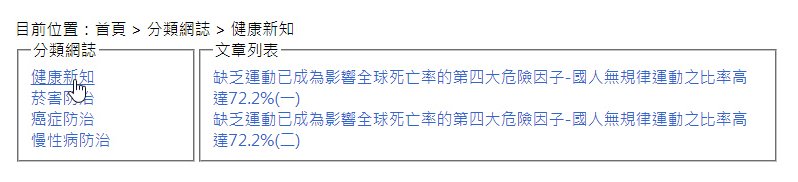
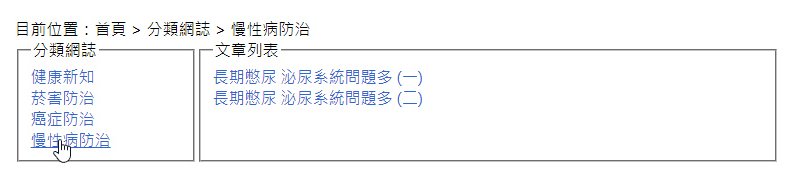
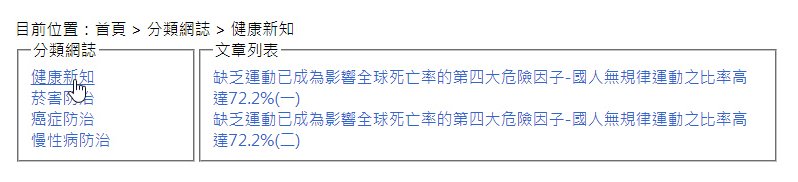
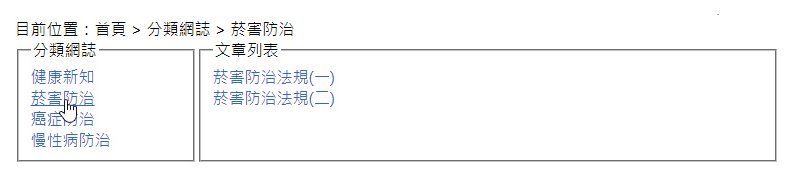
目前位置:首頁 > 分類網誌 > <span class="type">健康新知</span>
</div>
<fieldset class='types'>
<legend>分類網誌</legend>
<a class='type-item' data-type="1">健康新知</a>
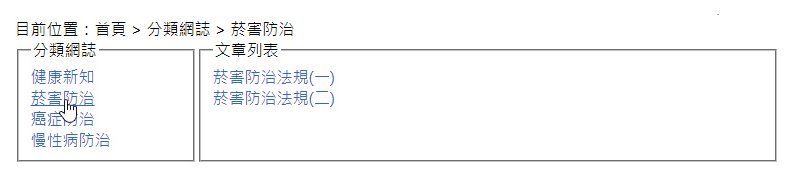
<a class='type-item' data-type="2">菸害防治</a>
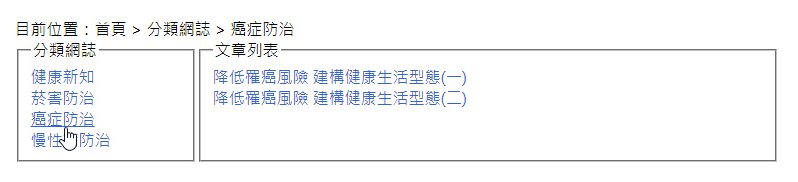
<a class='type-item' data-type="3">癌症防治</a>
<a class='type-item' data-type="4">慢性病防治</a>
</fieldset>
<fieldset class='news-list'>
<legend>文章列表</legend>
<div class="list-items" style="display:none"></div>
<div class="article" ></div>
</fieldset>
|
建立分類項目點擊置換上方導引文字功能
./front/po.php部份
1
2
3
4
5
6
7
8
9
10
11
12
|
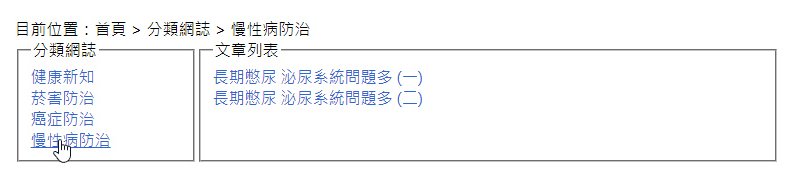
$(".type-item").on('click',function(){
$(".type").text($(this).text())
let type=$(this).data('type')
getList(type)
})
|
建立取得分類項目文章標題列表功能
這裏我們使用ajax來取得分類項目的文章標題
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
getList(1);
$(".cat").on("click",function(){
$("#header").text($(this).text());
let type=$(this).data('type')
getList(type)
})
function getList(type){
$.get("./api/get_list.php",{type},(list)=>{
$(".list-items").html(list)
$(".article").hide();
$(".list-items").show();
})
}
|

建立取得單一文章函式
1
2
3
4
5
6
7
8
|
function getNews(id){
$.get("./api/get_news.php",{id},(news)=>{
$(".article").html(news)
$(".article").show();
$(".list-items").hide();
})
}
|
撰寫後端回傳文章標題列表程式
/api/get_list.php
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| include_once "db.php";
$rows=$News->all(['type'=>$_GET['type'],'sh'=>1]);
foreach($rows as $row){
echo "<div>";
echo "<a href='Javascript:getNews({$row['id']})'>";
echo $row['title'];
echo "</a>";
echo "</div>";
}
|
撰寫後端回傳文章程式
/api/get_news.php
1
2
3
4
5
6
7
8
9
10
| include_once "db.php";
$news=$News->find($_GET['id']);
echo "<span style='font-weight:bolder'>".$news['title']."</span>";
echo "<br>";
echo nl2br($news['news']);
|