在上一步時我們完成了會員登入相關的功能,題組二前後台共用的部份只剩下登入顯示,其中管理員的登入顯示又和一般會員的顯示不太一樣,在製作時要注意一下。
- 必須有一個狀態用來紀錄登入的使用者,這邊我們使用session
- 在前面進行會員登入功能製作時,我們尚未做完登出及前後台登入區的顯示,我們放在這一步一起完成
先前我們在處理會員登入功能時,已經增加了一個登入成功時會紀錄session的功能,這個session就是用來辨識使用者登入狀況的依據。
修改
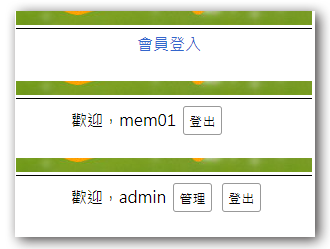
index.php中的會員登入按鈕,依據session的狀態來決定要顯示的內容,這裹也要一併考慮管理者登入時的顯示內容
index.php1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19<span style="width:20%; display:inline-block;">
if (!isset($_SESSION['user'])) {
<a href="?do=login">會員登入</a>
} else {
歡迎, $_SESSION['user'];
<button onclick="location.href='./api/logout.php'">登出</button>
if ($_SESSION['user'] == 'admin') {
<button onclick="location.href='back.php'">管理</button>
}
}
</span>
將
index.php複製一份成為back.php修改
back.php中,include./front/的路徑改成./back/
back.php1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20<div class="">
<?php
//取得網址參數
$do=$_GET['do']??'main';
//建立頁面檔案路徑
$file="./back/{$do}.php";
//判斷檔案是否存在
if(file_exists($file)){
//載入對應的檔案
include $file;
}else{
//如果沒有對應的頁面檔案,則直接載入main.php
include "./back/main.php";
}
?>
</div>