完成新增資料後,接下來就是要可以在畫面上看到新增資料的結果,也就是把資料表中存入的資料,在網頁上顯示出來,這邊我們採用直接在網頁上取用並echo 相關html標籤的方式來完成資料列表。
為了方便之後可以快速套用到其他功能,我們在**./api/db.php**中加入一個小功能來增加資料庫物件的便利性,我們透過網址參數來宣告一個全域的$DB物件變數,這樣只要網址有do這個參數,$DB就代表指定的資料表物件變數
./api/db.php
1
2
3
4
5
6
7
8
9
10
11
|
if(isset($_GET['do'])){
if(isset(${ucfirst($_GET['do'])})){
$DB=${ucfirst($_GET['do'])};
}
}else{
$DB=$Title;
}
|
./back/title.php
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
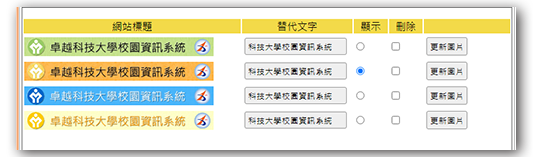
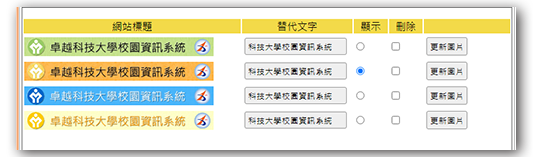
| <p class="t cent botli">網站標題管理</p>
<form method="post" action="./api/edit.php">
<table width="100%" style="text-align: center">
<tbody>
<tr class="yel">
<td width="45%">網站標題</td>
<td width="23%">替代文字</td>
<td width="7%">顯示</td>
<td width="7%">刪除</td>
<td></td>
</tr>
<?php
//取得資料表全部資料
$rows=$DB->all();
//使用迴圈取出每一筆資料
foreach($rows as $row){
?>
<tr>
<td width="45%">
<!--將圖片檔名帶入網頁中-->
<img src="./img/<?=$row['img'];?>" style="width:300px;height:30px">
</td>
<td width="23%">
<!--將圖片文字帶入input欄位中-->
<input type="text" name="text[]" style="width:90%" value="<?=$row['text'];?>">
<!--加入一個隱藏欄位id用來代表特定的資料-->
<input type="hidden" name="id[]" value="<?=$row['id'];?>">
</td>
<td width="7%">
<!--判斷顯示狀態並讓checkbox狀態改變-->
<input type="radio" name="sh" value="<?=$row['id'];?>" <?=($row['sh']==1)?'checked':'';?>>
</td>
<td width="7%">
<input type="checkbox" name="del[]" value="<?=$row['id'];?>">
</td>
<td>
<input type="button"
onclick="op('#cover','#cvr','./modal/upload.php?table=<?=$do;?>&id=<?=$row['id'];?>')"
value="更新圖片">
</td>
</tr>
<?php
}
?>
</tbody>
</table>
<table style="margin-top:40px; width:70%;">
<tbody>
<tr>
<input type="hidden" name="table" value="<?=$do;?>">
<td width="200px">
<input type="button"
onclick="op('#cover','#cvr','./modal/<?=$do;?>.php?table=<?=$do;?>')"
value="新增網站標題圖片">
</td>
<td class="cent">
<input type="submit" value="修改確定">
<input type="reset" value="重置">
</td>
</tr>
</tbody>
</table>
</form>
|
- 我們所修改的
./back/title.php 中除了中間的列表每個功能的欄位會有不同外,其它需要變數代入的地方都是不變的,所以這個檔案可以當成其他功能的範本,只要在各類別中定義好變數的內容就好。
- 完成後即可在新增資料後馬上看到資料。