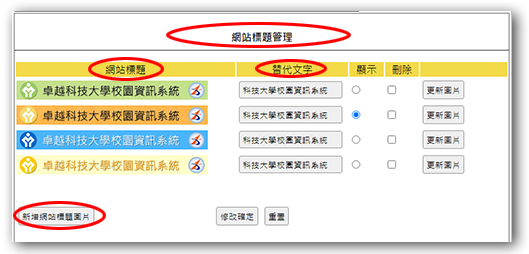
除了 total及bottom,其他七項後台的功能版面都很像,我們先以網站標題管理這個功能來做示範,先完成這個功能後,相同的程式碼可以快速套用到其它功能去;
整理後台資料列表的版面html碼
我們需要先把素材提供的 html 整理一下,以符合我們解題的需要,另外,素材並沒有附上 新增資料 及 更新圖片 的表單格式,因此這部份的 HTML 碼要我們依照題目給的參考圖來自行撰寫;
接著我們開始正式的進行網站標題管理功能的製作:
- 先確認移除了
back.php中的iframe標籤及修改<form>標籤的內容 - 依照功能的要求修改列表欄位的HTML碼
- 在適當的位置置入相應的文字
title.php是素材提供給我們的內容,所以調整的重點只是讓html碼容易閱讀即可,同時要知道在不同的功能上,有那些地方是需要更改的- 各功能的標題文字
- 資料列表的欄位
- 新增按鈕的文字
- 表單的隱藏欄位
- 其它…

./back/title.php
1 | <div style="width:99%; height:87%; margin:auto; overflow:auto; border:#666 1px solid;"> |
確認這個 title.php 是放在 ./back/title.php 中
將彈出視窗的js函式
op套用到更新圖片按鈕中1
2
3
4<!--在op函式中的路徑加上參數id及參數table,讓載入的頁面可以判別是那一筆資料的請求-->
<input type="button"
onclick="op('#cover','#cvr','./modal/upload.php?table= &id= ')"
value="更新圖片">
建立彈出視窗的版型
素材提供的後台新功能是透過彈出視窗來完成的,而這個彈出視窗本身又是透過ajax技術來完成,因此我們將建立一個彈出視窗的版型,提供之後所有需要透過彈出視窗進行的功能使用。
在
./modal/資料夾中建立一個title.php的檔案,並在檔案中撰寫符合題目參考圖的新增資料功能表單:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
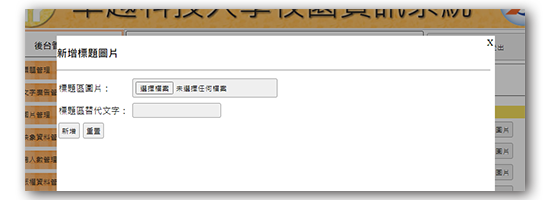
22<h3>新增網站標題圖片</h3>
<hr>
<!--所有的新增功能表單都會送到api中的add.php這支程式中去處理
由於會使用到上傳檔案的功能,所以form屬性中記得加上enctype-->
<form action="./api/add.php" method="post" enctype="multipart/form-data">
<table>
<tr>
<td>標題區圖片:</td>
<td><input type="file" name="img"></td>
</tr>
<tr>
<td>標題區替代文字:</td>
<td><input type="text" name="text"></td>
</tr>
</table>
<div>
<!--建立一個隱藏欄位來放置資料表名稱,而資料表名會透過網址參數來代入-->
<input type="hidden" name="table" value="<?=$_GET['table']">
<input type="submit" value="新增">
<input type="reset" value="重置">
</div>
</form>確認
./backend/title.php中的新增資料按鈕中的op()函式內容,如果正確,會看到彈出視窗及上面撰寫的表單內容
新增功能的彈出視窗測試成功的話,接著我們使用一樣的方式來建立更新資料的表單檔案
在
./modal/中建一個新檔案upload.php並撰寫更新圖片的表單內容,網址中一樣會代入 table 及 id 這兩個參數由於 title、mvim、image 三個更新圖片的功能幾乎一模一樣,因此我們使用
switch...case的方式來切換彈出視窗中要顯示的文字。1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
//透過網址參數table來決定要顯示的文字
switch($_GET['table']){
case "title":
echo "<h3>更新網站標題圖片</h3>";
break;
case 'mvim':
echo "<h3>更換動畫圖片</h3>";
break;
case 'image':
echo "<h3>更新校園映像圖片</h3>";
break;
}
<hr>
<!--所有的更新功能表單都會送到api中的upload.php這支程式中去處理-->
<form action="./api/upload.php" method='post' enctype="multipart/form-data">
<table style="width:70%;margin:auto">
<tr>
switch($_GET['table']){
case "title":
echo "<td>標題區圖片</td>";
break;
case 'mvim':
echo "<td>動畫圖片</td>";
break;
case 'image':
echo "<td>校園映像圖片</td>";
break;
}
<td><input type="file" name="img" ></td>
</tr>
</table>
<div class="cent">
<!--建立一個隱藏欄位來放置資料表名稱-->
<input type="hidden" name="table" value="<?=$_GET['table'];?>">
<!--建立一個隱藏欄位來放資料id,資料id會以網址參數get的方式來傳送-->
<input type="hidden" name="id" value="<?=$_GET['id'];?>">
<input type="submit" value="更新">
<input type="reset" value="重置">
</div>
</form>更新圖片的表單結果要到下一步把資料列出來才看得,成功的話畫面會是一個上傳圖片的表單
