- 在
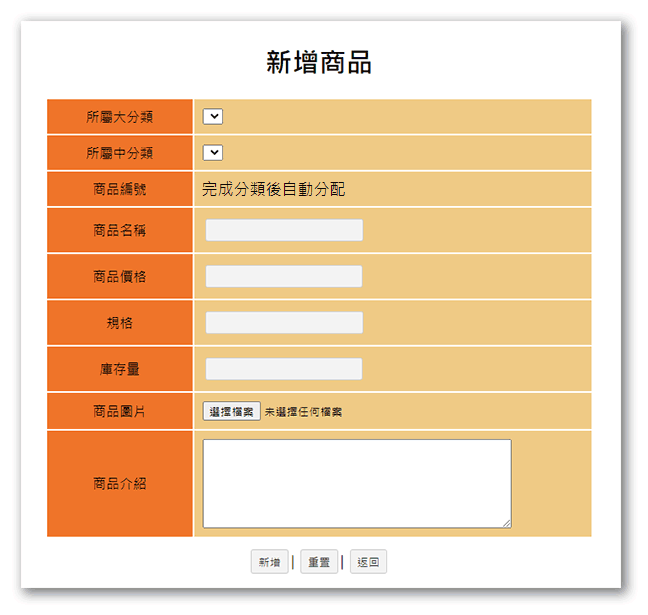
./view/backend/目錄中新增add_goods.php,並撰寫新增商品需要的表單內容1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63<h2 class="ct">新增商品</h2>
<form action="./api/save_goods.php" method="post" enctype="multipart/form-data">
<table class="all">
<tr>
<td class="tt ct">所屬大分類</td>
<td class="pp">
<select name="big" id="big"></select>
</td>
</tr>
<tr>
<td class="tt ct">所屬中分類</td>
<td class="pp">
<select name="mid" id="mid"></select>
</td>
</tr>
<tr>
<td class="tt ct">商品編號</td>
<td class="pp" id="no">
完成分類後自動分配
</td>
</tr>
<tr>
<td class="tt ct">商品名稱</td>
<td class="pp">
<input type="text" name="name" id="name">
</td>
</tr>
<tr>
<td class="tt ct">商品價格</td>
<td class="pp">
<input type="number" name="price" id="price">
</td>
</tr>
<tr>
<td class="tt ct">規格</td>
<td class="pp">
<input type="text" name="spec" id="spec">
</td>
</tr>
<tr>
<td class="tt ct">庫存量</td>
<td class="pp">
<input type="number" name="stock" id="stock">
</td>
</tr>
<tr>
<td class="tt ct">商品圖片</td>
<td class="pp">
<input type="file" name="img" id="img">
</td>
</tr>
<tr>
<td class="tt ct">商品介紹</td>
<td class="pp">
<textarea name="intro" id="intro" style="width:80%;height:150px"></textarea>
</td>
</tr>
</table>
<div class="ct">
<input type="submit" value="新增">
<input type="reset" value="重置">
<input type="button" value="返回" onclick="location.href='?do=th'"></div>
</form>

- 製作大分類和中分類的選單連動功能,這邊我們利用和題組三訂票功能一樣的ajax方式來達成
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20getBigs();
$("#big").on("change",function(){
getMids($("#big").val())
})
function getBigs(){
$.get("./api/bigs.php",(bigs)=>{
$("#big").html(bigs)
getMids($("#big").val())
})
}
function getMids(id){
$.get("./api/mids.php",{id},(mids)=>{
$("#mid").html(mids)
})
}

- 在
./api/目錄中新增save_goods.php,並撰寫新增商品資料到資料表的程式碼,此時要記得產生一組商品編號後才寫入到資料表1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16include_once "../base.php";
if(!empty($_FILES['img']['tmp_name'])){
move_uploaded_file($_FILES['img']['tmp_name'],'../upload/'.$_FILES['img']['name']);
$_POST['img']=$_FILES['img']['name'];
}
//判斷表單資料中是否有id這個欄位來決定是新增資料還是更新資料
if(!isset($_POST['id'])){
$_POST['no']=rand(100000,999999);
$_POST['sh']=1;
}
$Goods->save($_POST);
to("../backend.php?do=th"); - 新增商品功能完成後就可以先回到商品管理頁面把商品列表的程式碼完成
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26<table class="all">
<tr class="tt ct">
<td>編號</td>
<td>商品名稱</td>
<td>庫存量</td>
<td>狀態</td>
<td>操作</td>
</tr>
<?php
$rows=$Goods->all();
foreach($rows as $row){
<tr class="pp ct">
<td><?=$row['no'];?></td>
<td><?=$row['name'];?></td>
<td><?=$row['stock'];?></td>
<td><?=($row['sh']==1)?"販售中":"已下架";?></td>
<td>
<button onclick="location.href='?do=edit_goods&id=<?=$row['id'];?>'">修改</button>
<button onclick="del('Goods',<?=$row['id'];?>)">刪除</button>
<button onclick="sw(<?=$row['id'];?>,1)">上架</button>
<button onclick="sw(<?=$row['id'];?>,0)">下架</button>
</td>
</tr>
<?php } ?>
</table>

- 複製
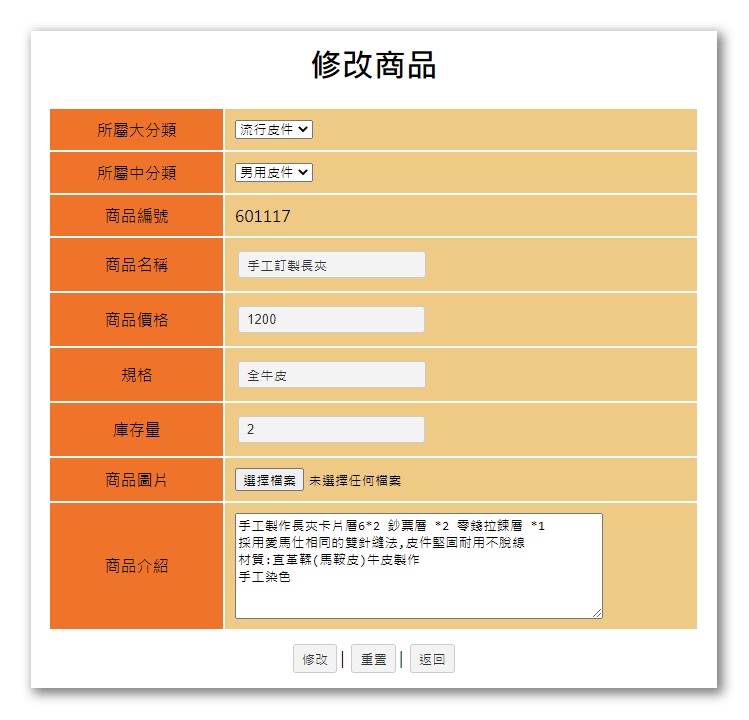
./view/backend/add_goods.php,改名為edit_goods.php,並將商品資料填入對應的表單欄位中,要記得加入隱藏欄位id1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67$row=$Goods->find($_GET['id']);
<h2 class="ct">修改商品</h2>
<form action="./api/save_goods.php" method="post" enctype="multipart/form-data">
<table class="all">
<tr>
<td class="tt ct">所屬大分類</td>
<td class="pp">
<select name="big" id="big">
</select>
</td>
</tr>
<tr>
<td class="tt ct">所屬中分類</td>
<td class="pp">
<select name="mid" id="mid"></select>
</td>
</tr>
<tr>
<td class="tt ct">商品編號</td>
<td class="pp" id="no">
<?=$row['no'];?>
</td>
</tr>
<tr>
<td class="tt ct">商品名稱</td>
<td class="pp">
<input type="text" name="name" value="<?=$row['name'];?>">
</td>
</tr>
<tr>
<td class="tt ct">商品價格</td>
<td class="pp">
<input type="number" name="price" value="<?=$row['price'];?>">
</td>
</tr>
<tr>
<td class="tt ct">規格</td>
<td class="pp">
<input type="text" name="spec" value="<?=$row['spec'];?>">
</td>
</tr>
<tr>
<td class="tt ct">庫存量</td>
<td class="pp">
<input type="number" name="stock" value="<?=$row['stock'];?>">
</td>
</tr>
<tr>
<td class="tt ct">商品圖片</td>
<td class="pp">
<input type="file" name="img" id="img">
</td>
</tr>
<tr>
<td class="tt ct">商品介紹</td>
<td class="pp">
<textarea name="intro" id="intro" style="width:80%;height:150px"><?=$row['intro'];?></textarea>
</td>
</tr>
</table>
<div class="ct">
<input type="hidden" name="id" value="<?=$_GET['id'];?>">
<input type="submit" value="修改">
<input type="reset" value="重置">
<input type="button" value="返回" onclick="location.href='?do=th'"></div>
</form>

- 在修改商品的功能中,針對分類選單,除了原本新增商品的連動選單功能外,我們還要針對當前商品的分類來指定選單的選中項目,這邊利用到選擇器的屬性選擇器及jQuery的
prop()函式來選定表單的選項1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18//建立頁面載入時的第一次選單內容
$("#big").load("api/load_type.php",{type:'big'},()=>{
//利用商品id來取得對大分類選單的選定狀態
$("#big option[value='<?=$row['big'];?>']").prop("selected",true)
//載入大分類後,接著要依照大分類的選單內容來撈出中分類的選單內容
$("#mid").load("api/load_type.php",{type:'mid',parent:$("#big").val()},()=>{
//利用商品id來取得對中分類選單的選定狀態
$("#mid option[value='<?=$row['mid'];?>']").prop("selected",true)
})
})
//建立大分類選單改變時的中分類選單內容
$("#big").on('change',function(){
$("#mid").load("api/load_type.php",{type:'mid',parent:$("#big").val()})
})