本題組在會員註冊及登入的描述上有點不清楚,比如登入失敗時的處理並沒有說明,而驗證碼錯誤的提示則是放在管理登入的描述上,因此在解題前一定要先把題目看過一次,了解題目沒有提到的細節,然後自行判斷要採用什麼對策。
- 先確定素材目錄中會用到的圖片都已複製到
icon目錄下了 - 在
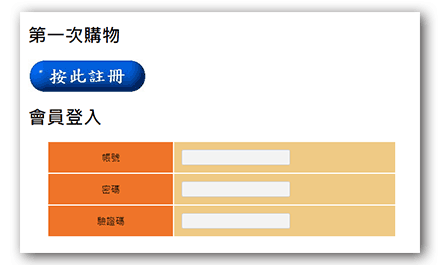
./view/front/login.php中建立登入頁面需要的註冊按鈕及登入表單1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24<h2>第一次購物</h2>
<a href="?do=reg">
<img src="./icon/0413.jpg" alt="">
</a>
<h2>會員登入</h2>
<table class="all">
<tr>
<td class="tt ct">帳號</td>
<td class="pp"><input type="text" name="acc" id="acc"></td>
</tr>
<tr>
<td class="tt ct">密碼</td>
<td class="pp"><input type="password" name="pw" id="pw"></td>
</tr>
<tr>
<td class="tt ct">驗證碼</td>
<td class="pp">
<input type="text" name="ans" id="ans">
</td>
</tr>
</table>
<div class="ct">
<button onclick="login('User')">確認</button>
</div>

在
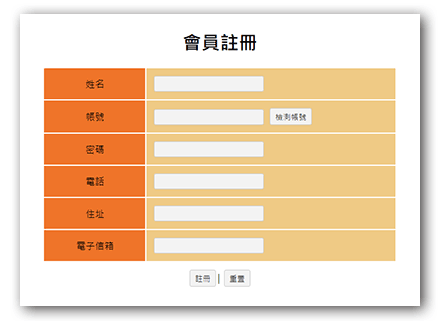
./view/front/目錄中建立reg.php檔案,並且建立會員註冊需要的表單內容1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38<h2 class="ct">會員註冊</h2>
<form action="#">
<table class="all">
<tr>
<td class="tt ct">姓名</td>
<td class="pp"><input type="text" name="name" id="name"></td>
</tr>
<tr>
<td class="tt ct">帳號</td>
<td class="pp">
<input type="text" name="acc" id="acc">
<input type="button" value="檢測帳號" onclick="chkAcc()">
</td>
</tr>
<tr>
<td class="tt ct">密碼</td>
<td class="pp"><input type="password" name="pw" id="pw"></td>
</tr>
<tr>
<td class="tt ct">電話</td>
<td class="pp"><input type="text" name="tel" id="tel"></td>
</tr>
<tr>
<td class="tt ct">住址</td>
<td class="pp"><input type="text" name="addr" id="addr"></td>
</tr>
<tr>
<td class="tt ct">電子信箱</td>
<td class="pp"><input type="text" name="email" id="email"></td>
</tr>
</table>
<div class="ct">
<!--建立隱藏欄位來產生註冊日期-->
<input type="hidden" name="regdate" id="regdate" value="<?=date("Y-m-d");?>">
<input type="button" value="註冊" onclick="reg()">
<input type="reset" value="重置">
</div>
</form>
在
./view/front/reg.php中撰寫檢查帳號是否重覆的按鈕功能.1
2
3
4
5
6
7
8
9
10
11
12
13<button onclick="chkAcc()">檢測帳號</button>
<script>
function chkAcc(){
$.get("./api/chk_acc.php",{acc:$("#acc").val()},(res)=>{
if(parseInt(res)==1 || $("#acc").val()=='admin'){
alert("此帳號已被使用");
}else{
alert("此帳號可使用");
}
})
}
</script>在
./api/目錄中建立chk_acc.php檔案,並撰寫檢查帳號的功能1
2include_once "../base.php";
echo $User->count($_GET);在
./view/front/reg.php中撰寫註冊會員的功能1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25<button onclick="reg()">註冊</button>
<script>
function reg(){
let user={};
user.name=$("#name").val();
user.acc=$("#acc").val();
user.pw=$("#pw").val();
user.tel=$("#tel").val();
user.addr=$("#addr").val();
user.email=$("#email").val();
user.regdate=$("#regdate").val();
$.get("./api/chk_acc.php",{acc:user.acc},(res)=>{
if(parseInt(res)==1 || $("#acc").val()=='admin'){
alert("此帳號已被使用");
}else{
$.post("./api/reg.php",user,()=>{
alert("註冊成功,歡迎加入")
location.href="?do=login";
})
}
})
}
</script>在
./api/目錄中建立reg.php檔案,並撰寫新增會員資料到資料表的功能1
2
3include_once "../base.php";
$User->save($_POST);