本題組有些項目的配分明顯的CP值不同,比如頁尾版權區合計有四項描述共二十分,但實際完成這個功能的前後台,可能不用到五分鐘,所以我們會優先把這些項目做完,爭取時間來處理其它的項目
- 分別先在
index.php及backend.php的最前頭加上<?php include_once "base.php";?>這樣可以方便之後的引入檔來使用1
2
3
4include_once "base.php";
<!DOCTYPE html>
<!-- saved from url=(0039) -->
<html xmlns="http://www.w3.org/1999/xhtml"> - 先在
bottom資料表中增加一筆頁尾版權資料。

- 在類別中建立回傳頁尾版權內容的方法
1
2
3function bot(){
return $this->find(1)['bottom'];
} - 先在
index.php及back.php的最後頁尾版權區加上取出版權文字的語法。1
2
3
4
5
6
7<div id="bottom"
style="line-height:70px;
background:url(icon/bot.png);
color:#FFF;"
class="ct">
<?=$Bottom->bot();?>
</div> - 接著在
./view/backend/目錄中的bot.php檔,建置後台需要的表單及功能1
2
3
4
5
6
7
8
9
10
11
12
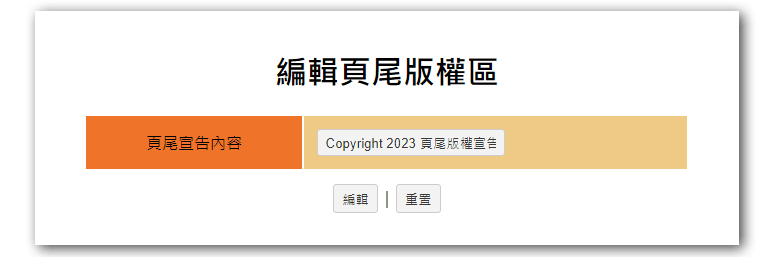
13<h2 class="ct">編輯頁尾版權區</h2>
<form action="?do=bot" method="post">
<table class="all">
<tr>
<td class="tt ct">頁尾宣告內容</td>
<td class="pp"><input type="text" name="bottom" value="<?=$Bottom->bot();?>"></td>
</tr>
</table>
<div class="ct">
<input type="submit" value="編輯">
<input type="reset" value="重置">
</div>
</form>

- 這邊我們不另外寫一個API檔來處理更新資料,而是在form表單的action中指定傳送表單到
?do=bot也就是當前的頁面直接處理,這樣會比較省時間 - 我們直接在
back/bot.php中判斷是否有版權宣告的表單送出的動作,同時更新頁尾版權的內容1
2
3
4
5
6
7
if(isset($_POST['bottom'])){
$_POST['id']=1; //加入id
$Bottom->save($_POST);
}
<h1 class="ct">編輯頁尾版權區</h1>