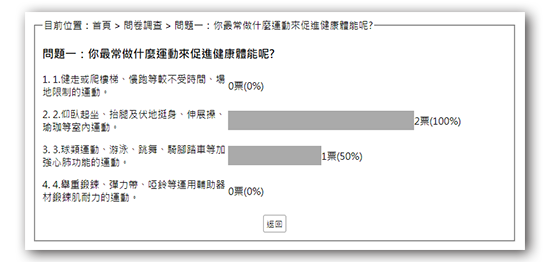
題目要求的長條圖可以使用css來控制,但這邊其實不是要檢測你會不會製作長條圖,而是如何轉化資料的呈現方式。
- 複製
/view/front/vote.php為/view/front/result.php檔案,並修改內容為投票結果顯示1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
$subject=$Que->subject($_GET['id']);
<fieldset>
<legend>目前位置:首頁 > 問卷調查 > $subject['text'];</legend>
<h3>$subject['text'];</h3>
foreach($subject['options'] as $idx => $opt){
//判斷總投票數是否為0,避免發生分母為0的錯誤
$total=($subject['vote']==0)?1:$subject['vote'];
//計算選項票數/總票數的比例
$rate=($opt['vote']/$total);
<p>
<div style="display:flex;align-items:center">
<div style="width:40%">($idx+1).". ".$opt['text'];</div>
<!--依照計算的票數比例來計算長條圖長度-->
<div style="width:<?=(40*$rate);?>%;background:#aaa;height:32px;"></div>
<div style="width:20%">
<!--使用四捨五入法來美化比例數字的顯示-->
$opt['vote'];票(round($rate*100);%)
</div>
</div>
</p>
}
<div class="ct"><button onclick="location.href='?do=que'">返回</button></div>
</fieldset>