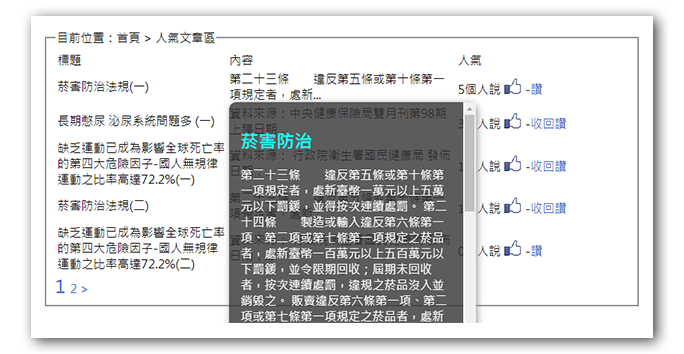
人氣文章區只更改文章排序方式,同時顯示全部內容的方式改為彈出視窗,最後是按讚時要同時改變人氣的數值:
更改排序的方式只要更改取資料的sql語法即可
1
2
3$rows=$News->paginate(5," where `sh`='1' order by goods desc");
foreach($rows as $row){...我們在
index.php原始碼的上方可以找到一段和第一題相當類似的彈出視窗語法,我們不打算使用和第一題一樣的js來處理彈出視窗,但我們需要現成的css,所以我們複製這段css,並搬到pop.php做成一個獨立的class
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17<style>
.all {
background: rgba(51, 51, 51, 0.8);
color: #FFF;
min-height: 100px;
width: 300px;
position: fixed;
display: none;
z-index: 9999;
overflow: auto;
/*以下設定只是美化 */
padding: 15px;
border-radius: 10px;
box-shadow: 2px 2px 10px #999;
height: 400px;
}
</style>在第三欄增加一個人氣的顯示
1
2<!--數值部份單獨使用一個span包起來,方便js處理-->
<span class="amount"><?=$row['goods'];?></span>個人說 <div class="good"></div>修改原本
news.php的js程式,以適合人氣文章的題意要求1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33//點擊事件改為hover
$(".title,.content").hover(
function(){
//顯示對應的all彈出視窗
$(this).parent().find(".all").show()
},
function(){
//隱藏對應的all彈出視窗
$(this).parent().find(".all").hide()
}
)
$(".goods").on("click",function(){
let news,type
news=$(this).data("id")
switch($(this).text()){
case "讚":
$(this).text("收回讚");
type=1;
break;
case "收回讚":
$(this).text("讚")
type=2;
break;
}
$.post("./api/goods.php",{news,type},()=>{
//按讚後重整畫面,重新讀取資料庫的最新資料
//重整畫面後排序也會更新
location.reload()
})
})