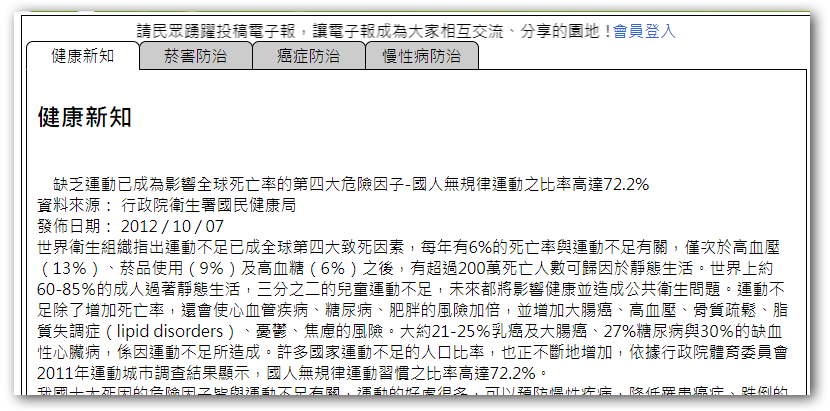
主題內容區是以頁籤形式來呈現,在解題時,如果考場有附 DreamWeaver 的話,可以考慮使用 DreamWeaver 的頁籤功能來做就可以了,不用五分鐘可以搞定.
題目並沒有說明頁籤的內容是否要從資料庫來取得,從參考圖來看則感覺是純靜態的頁面,因此我們這裏嘗試使用另一種前端的方式來呈現頁籤功能,以防考場沒有 DreamWeaver。
建立 ./view/front/main.php 檔,我們需要建立四個頁籤用的容器和四篇文章的容器
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
| <div class="tabs">
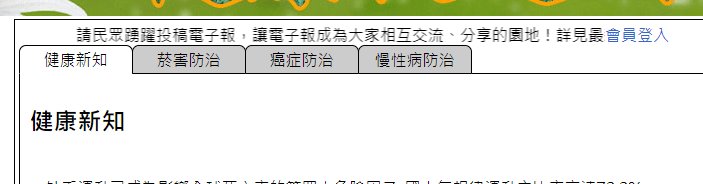
<div class="tab active-tab">健康新知</div>
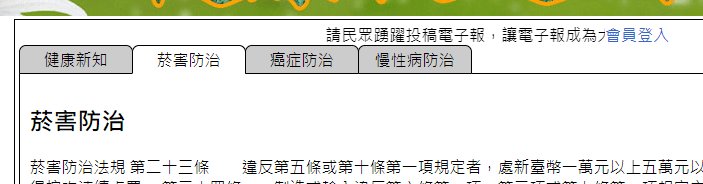
<div class="tab">菸害防治</div>
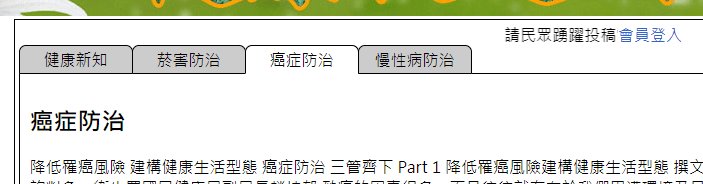
<div class="tab">癌症防治</div>
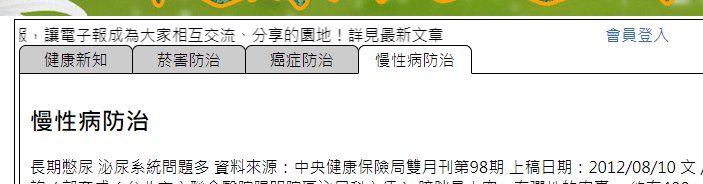
<div class="tab">慢性病防治</div>
</div>
<div class="posts">
<div class="post active-post">
<h2>健康新知</h2>
<pre>
缺乏運動已成為影響全球死亡率的第四大危險因子-國人無規律運動之比率高達72.2%.....
</pre>
</div>
<div class="post">
<h2>菸害防治</h2>
<pre>
菸害防治法規.....
</pre>
</div>
<div class="post">
<h2>癌症防治</h2>
<pre>
降低罹癌風險 建構健康生活型態.....
</pre>
</div>
<div class="post">
<h2>慢性病防治</h2>
<pre>
長期憋尿 泌尿系統問題多.....
</pre>
</div>
</div>
|
接著在頁面中建立css,透過css讓畫面組合成頁籤的樣式
/view/front/main.php css部份
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
|
.tabs{
display:flex;
padding-left:1px;
}
.tab{
width:100px;
background-color:#ccc;
padding:3px 6px;
border:1px solid black;
margin-left:-1px;
text-align: center;
cursor: pointer;
border-radius:7px 7px 0 0;
}
.active-tab{
background:white;
border-bottom:1px solid white;
}
.post{
border:1px solid black;
padding:10px;
margin-top:-1px;
display:none;
}
.active-post{
display:block;
}
|

頁籤功能的部份可以透過js來控制,原理是被點擊的標籤會換上class active-tab,而對應的文章則會換上class active-post
/view/front/main.php
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
$(".tab").on("click",function(){
let idx=$(this).index();
$(".tab").removeClass("active-tab")
$(this).addClass('active-tab')
$(".post").removeClass("active-post")
$(".post").eq(idx).addClass("active-post")
})
|