我們先來製作登入/登出功能,因為本題組有不少功能會使用登入狀態來區分使用者可以使用的功能,依據題意,這邊要使用ajax來製作會比較適當,也比較好呈現題目要求的各項提示訊息。
- 在
./view/front/目錄下建立login.php,並撰寫登入頁需要的頁面HTML碼 - 使用
<fieldset><legend></legend></fieldset>來產生群組外框標題字的效果
front/login.php1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23<fieldset>
<legend>會員登入</legend>
<table>
<tr>
<td>帳號</td>
<td><input type="text" name="acc" id="acc"></td>
</tr>
<tr>
<td>密碼</td>
<td><input type="password" name="pw" id="pw"></td>
</tr>
<tr>
<td>
<input type="button" value="登入" onclick="login()">
<input type="button" value="清除" onclick="clean()">
</td>
<td>
<a href="?do=forgot">忘記密碼</a>
<a href="?do=reg">尚未註冊</a>
</td>
</tr>
</table>
</fieldset>

登入和清除功能,我們都不透過form表單,所以要自行撰寫js程式來完成
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25function login(){
let user={acc:$("#acc").val(),
pw:$("#pw").val()}
$.post("./api/chk_acc.php",user,(res)=>{
switch(parseInt(res)){
case 0:
alert("查無帳號")
break;
case 1:
if(user.acc=='admin'){
location.href='backend.php';
}else{
location.href='index.php';
}
break;
case 2:
alert("密碼錯誤")
break;
}
})
}
function clean(){
$("input[type='text'],input[type='password']").val("");
}建立
./api/chk_acc.php,並撰寫驗證帳號密碼的方法1
2
3
4include_once "../base.php";
echo $User->chk_acc($_POST);在類別 User 中撰寫驗證表單帳號密碼的方法
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18function chk_acc($user){
$chk=$this->count(['acc'=>$user['acc']]);
if($chk>0){
$chk=$this->chk_pw($user);
if($chk>0){
$_SESSION['user']=$user['acc'];
return 1;
}else{
return 2;
}
}else{
return 0;
}
}
function chk_pw($user){
return $this->count($user);
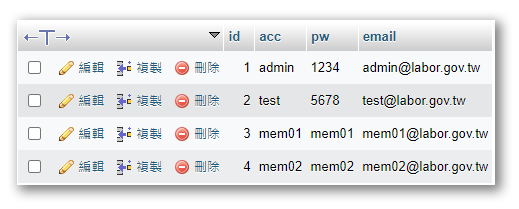
}在資料表中匯入素材指定的帳號資料

由於版型素材提供的css並不是全部都可用,因此如果要畫面美觀的話,很多的css要自己寫,
美化的工作建議可以等功能都做完時再回頭來改就可以了。