資料列表功能需要有所有的資料,而畫面需要的資料我們已經在步驟8時儘可能的把需要填入不同資料的地方做成參數,因此接下來我們只要在類別中建立 backend() 方法,並且告知要引用的檔案及參數即可
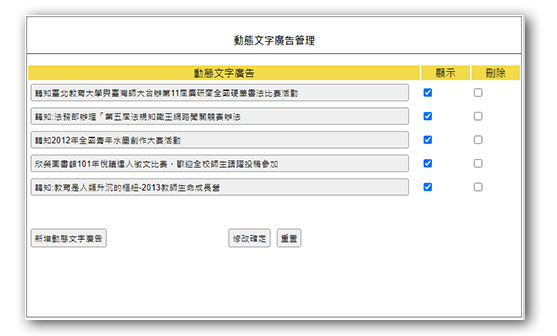
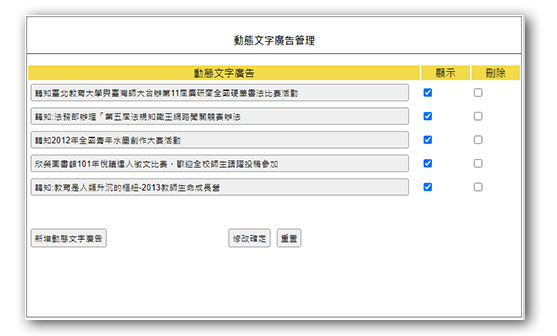
AD-動態文字廣告管理
/Controller/Ad.php
1
2
3
4
5
6
7
8
9
10
| function backend(){
$view=['header'=>'動態文字廣告管理',
'table'=>$this->table,
'rows'=>$this->all(),
'addbtn'=>'新增動態文字廣告',
'modal'=>"./view/modal/{$this->table}.php?table=".$this->table,
];
return $this->view("./view/backend/{$this->table}.php",$view);
}
|
/view/backend/ad.php
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
| <div style="width:99%; height:87%; margin:auto; overflow:auto; border:#666 1px solid;">
<p class="t cent botli"><?=$header;?></p>
<form method="post" action="./api/edit.php">
<table width="100%">
<tbody>
<tr class="yel">
<td width="68%">替代文字</td>
<td width="7%">顯示</td>
<td width="7%">刪除</td>
</tr>
<?php
foreach($rows as $row){
?>
<tr>
<td width="68%">
<input type="text"
name="text[<?=$row['id'];?>]"
value="<?=$row['text'];?>"
style="width:95%">
</td>
<td width="7%">
<input type="checkbox"
name="sh[<?=$row['id'];?>]"
value="<?=$row['id'];?>" <?=($row['sh']==1)?'checked':'';?>>
</td>
<td width="7%">
<input type="checkbox" name="del[<?=$row['id'];?>]" value="<?=$row['id'];?>">
</td>
</tr>
<?php } ?>
</tbody>
</table>
<table style="margin-top:40px; width:70%;">
<tbody>
<tr>
<td width="200px">
<input type="button"
onclick="op('#cover','#cvr','<?=$modal;?>')"
value="<?=$addbtn;?>">
</td>
<td class="cent">
<input type="hidden" name='table' value='<?=$table;?>'>
<input type="submit" value="修改確定">
<input type="reset" value="重置">
</td>
</tr>
</tbody>
</table>
</form>
</div>
|

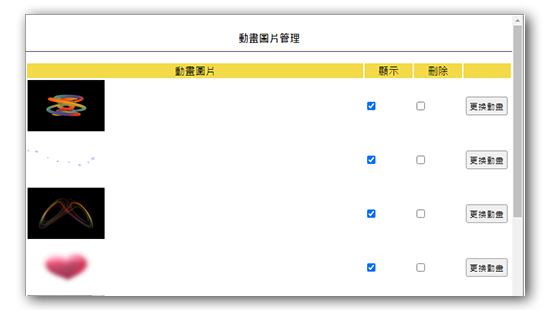
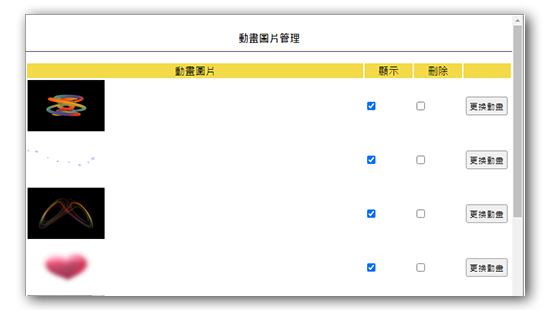
MVIM-動畫圖片管理
/Controller/Mvim.php
1
2
3
4
5
6
7
8
9
10
11
12
| function backend(){
$view=['header'=>'動畫圖片管理',
'table'=>$this->table,
'rows'=>$this->all(),
'addbtn'=>'新增動畫圖片',
'modal'=>"./view/modal/{$this->table}.php?table=".$this->table,
'updateModal'=>"./view/modal/updateMvim.php?table=".$this->table,
'updateBtn'=>"更換動畫"
];
return $this->view("./view/backend/{$this->table}.php",$view);
}
|
/view/backend/mvim.php
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
| <div style="width:99%; height:87%; margin:auto; overflow:auto; border:#666 1px solid;">
<p class="t cent botli"><?=$header;?></p>
<form method="post" action="./api/edit.php">
<table width="100%">
<tbody>
<tr class="yel">
<td width="68%">動畫圖片</td>
<td width="7%">顯示</td>
<td width="7%">刪除</td>
<td></td>
</tr>
<?php
foreach($rows as $row){
?>
<tr>
<td width="68%">
<img src="./upload/<?=$row['img'];?>" style="width:150px;height:120px">
</td>
<td width="7%">
<input type="checkbox"
name="sh[<?=$row['id'];?>]"
value="<?=$row['id'];?>" <?=($row['sh']==1)?'checked':'';?>>
</td>
<td width="7%">
<input type="checkbox" name="del[<?=$row['id'];?>]" value="<?=$row['id'];?>">
</td>
<input type="hidden" name="id[<?=$row['id'];?>]" value="<?=$row['id'];?>">
<td>
<input type="button"
onclick="op('#cover','#cvr','<?=$updateModal;?>?id=<?=$row['id'];?>')"
value="<?=$updateBtn;?>">
</td>
</tr>
<?php } ?>
</tbody>
</table>
<table style="margin-top:40px; width:70%;">
<tbody>
<tr>
<td width="200px">
<input type="button"
onclick="op('#cover','#cvr','<?=$modal;?>')" value="<?=$addbtn;?>">
</td>
<td class="cent">
<input type="hidden" name='table' value='<?=$table;?>'>
<input type="submit" value="修改確定">
<input type="reset" value="重置">
</td>
</tr>
</tbody>
</table>
</form>
</div>
|

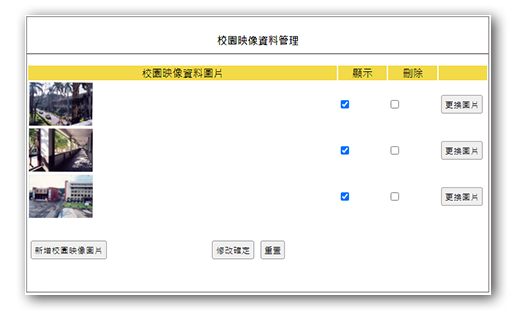
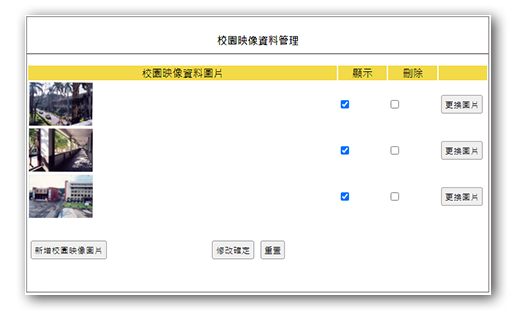
IMAGE-校園映像資料管理
/Controller/Image.php
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
function backend(){
$view=['header'=>'校園映像資料管理',
'table'=>$this->table,
'rows'=>$this->paginate(3),
'links'=>$this->links(),
'addbtn'=>'新增校園映像圖片',
'modal'=>"./view/modal/image.php?table->".$this->table,
'updateModal'=>"./view/modal/updateImage.php?table=".$this->table,
'updateBtn'=>"更換圖片"
];
return $this->view('./view/backend/image.php',$view);
}
|
/view/backend/image.php
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
| <div style="width:99%; height:87%; margin:auto; overflow:auto; border:#666 1px solid;">
<p class="t cent botli"><?=$header;?></p>
<form method="post" action="./api/edit.php">
<table width="100%">
<tbody>
<tr class="yel">
<td width="68%">校圖映像資料圖片</td>
<td width="7%">顯示</td>
<td width="7%">刪除</td>
<td></td>
</tr>
<?php
foreach($rows as $row){
?>
<tr>
<td width="45%">
<img src="./upload/<?=$row['img'];?>" style="width:100px;height:68px">
</td>
<td width="7%">
<input type="checkbox"
name="sh[<?=$row['id'];?>]"
value="<?=$row['id'];?>" <?=($row['sh']==1)?'checked':'';?>>
</td>
<td width="7%">
<input type="checkbox" name="del[<?=$row['id'];?>]" value="<?=$row['id'];?>">
</td>
<input type="hidden" name="id[<?=$row['id'];?>]" value="<?=$row['id'];?>">
<td>
<input type="button"
onclick="op('#cover','#cvr','<?=$updateModal;?>?id=<?=$row['id'];?>')"
value="<?=$updateBtn;?>">
</td>
</tr>
<?php } ?>
</tbody>
</table>
<table style="margin-top:40px; width:70%;">
<tbody>
<tr>
<td width="200px">
<input type="button"
onclick="op('#cover','#cvr','<?=$modal;?>')" value="<?=$addbtn;?>">
</td>
<td class="cent">
<input type="hidden" name='table' value='<?=$table;?>'>
<input type="submit" value="修改確定">
<input type="reset" value="重置">
</td>
</tr>
</tbody>
</table>
</form>
</div>
|

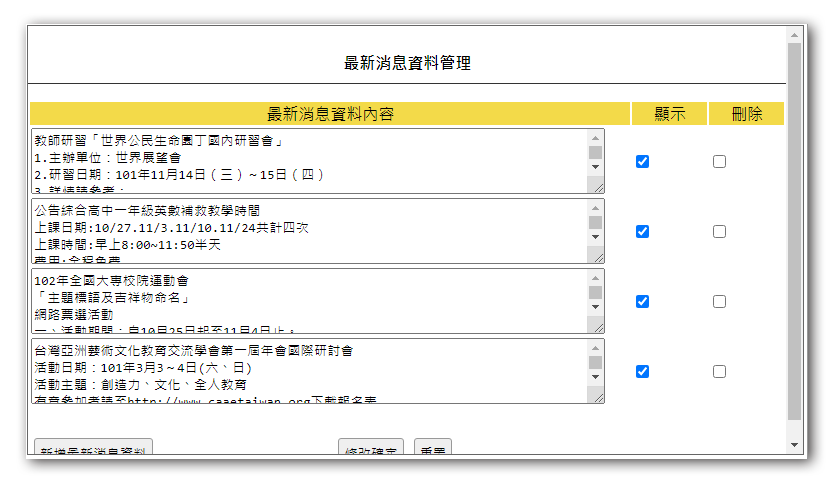
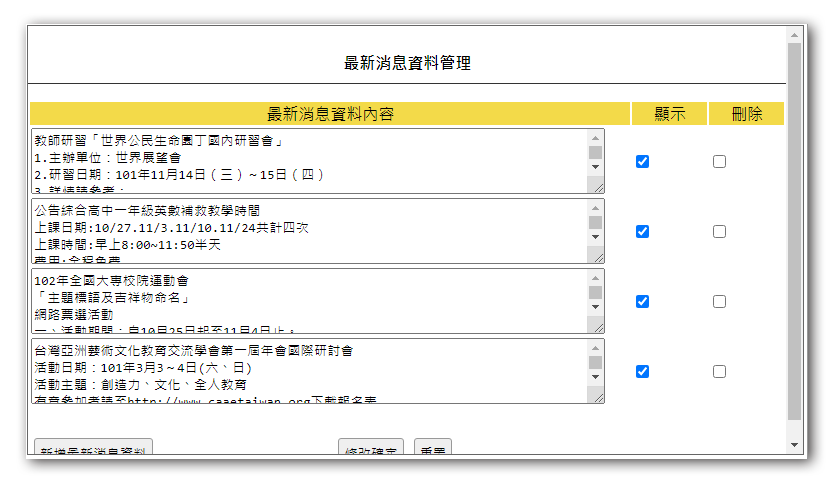
NEWS-最新消息管理
/Controller/News.php
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
function backend(){
$view=['header'=>'最新消息資料管理',
'table'=>$this->table,
'rows'=>$this->paginate(4),
'links'=>$this->links(),
'addbtn'=>'新增最新消息資料',
'modal'=>"./view/modal/news.php?table=".$this->table,
];
return $this->view('./view/backend/news.php',$view);
}
|
/view/backend/news.php
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
| <div style="width:99%; height:87%; margin:auto; overflow:auto; border:#666 1px solid;">
<p class="t cent botli"><?=$header;?></p>
<form method="post" action="./api/edit.php">
<table width="100%">
<tr class="yel">
<td width="68%">最新消息資料內容</td>
<td width="7%">顯示</td>
<td width="7%">刪除</td>
</tr>
<?php
foreach($rows as $row){
?>
<tr>
<td width="68%">
<textarea name="text[<?=$row['id'];?>]"
style="width:95%;height:60px;"><?=$row['text'];?></textarea>
</td>
<td width="7%">
<input type="checkbox"
name="sh[<?=$row['id'];?>]"
value="<?=$row['id'];?>" <?=($row['sh']==1)?'checked':'';?>>
</td>
<td width="7%">
<input type="checkbox" name="del[<?=$row['id'];?>]" value="<?=$row['id'];?>">
</td>
</tr>
<?php } ?>
</table>
<table style="margin-top:40px; width:70%;">
<tr>
<td width="200px">
<input type="button"
onclick="op('#cover','#cvr','<?=$modal;?>')"
value="<?=$addbtn;?>">
</td>
<td class="cent">
<input type="hidden" name='table' value='<?=$table;?>'>
<input type="submit" value="修改確定">
<input type="reset" value="重置">
</td>
</tr>
</table>
</form>
</div>
|

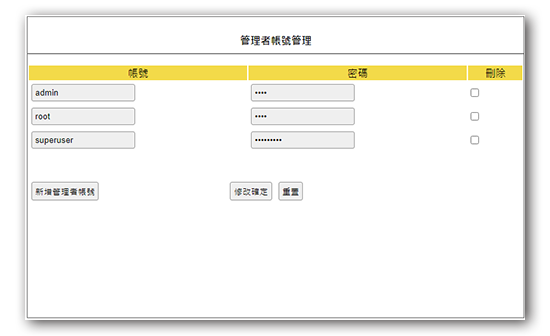
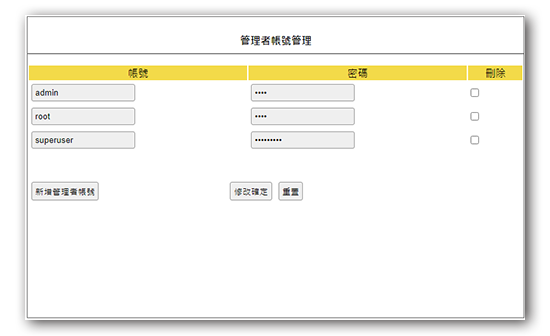
ADMIN-管理者管理
/Controller/Admin.php
1
2
3
4
5
6
7
8
9
| function backend(){
$view=['header'=>'管理者帳號管理',
'table'=>$this->table,
'rows'=>$this->all(),
'addbtn'=>'新增管理者帳號',
'modal'=>"./view/modal/admin.php?table=".$this->table,
];
return $this->view('./view/backend/admin.php',$view);
}
|
/view/backend/admin.php
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
| <div style="width:99%; height:87%; margin:auto; overflow:auto; border:#666 1px solid;">
<p class="t cent botli"><?=$header;?></p>
<form method="post" action="./api/edit.php">
<table width="100%">
<tr class="yel">
<td width="45%">帳號</td>
<td width="45%">密碼</td>
<td width="10%">刪除</td>
</tr>
<?php
foreach($rows as $row){
?>
<tr>
<td width="45%">
<input type="text" name="acc[<?=$row['id'];?>]" value="<?=$row['acc'];?>">
</td>
<td width="45%">
<input type="password" name="pw[<?=$row['id'];?>]" value="<?=$row['pw'];?>">
</td>
<td width="7%">
<input type="checkbox" name="del[<?=$row['id'];?>]" value="<?=$row['id'];?>">
</td>
</tr>
<?php } ?>
</table>
<table style="margin-top:40px; width:70%;">
<tr>
<td width="200px">
<input type="button"
onclick="op('#cover','#cvr','<?=$modal;?>')"
value="<?=$addbtn;?>">
</td>
<td class="cent">
<input type="hidden" name='table' value='<?=$table;?>'>
<input type="submit" value="修改確定">
<input type="reset" value="重置">
</td>
</tr>
</table>
</form>
</div>
|

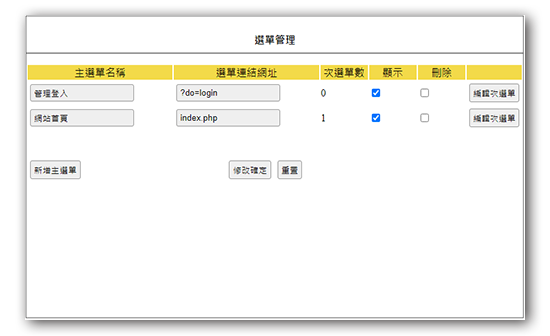
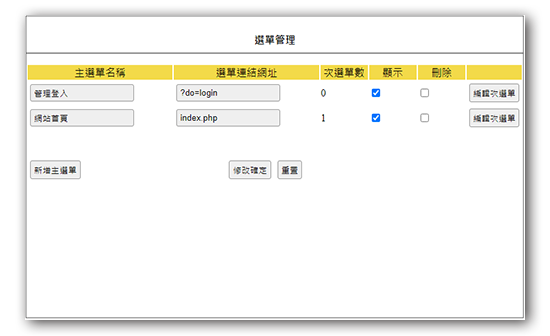
/Controller/Menu.php
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
| function backend(){
$rows=$this->all(['main_id'=>0]);
foreach($rows as $idx => $row){
$row['subs']=$this->count(['main_id'=>$row['id']]);
$rows[$idx]=$row;
}
$view=['header'=>'選單管理',
'table'=>$this->table,
'rows'=>$rows,
'addbtn'=>'新增主選單',
'modal'=>"./view/modal/menu.php?table=".$this->table,
'updateModal'=>"./view/modal/submenu.php?table=".$this->table,
'updateBtn'=>"編輯次選單"
];
return $this->view('./view/backend/menu.php',$view);
}
|
/view/backend/menu.php
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
| <div style="width:99%; height:87%; margin:auto; overflow:auto; border:#666 1px solid;">
<p class="t cent botli"><?=$header;?></p>
<form method="post" action="./api/edit.php">
<table width="100%">
<tr class="yel">
<td width="30%">主選單名稱</td>
<td width="30%">選單連結網址</td>
<td width="10%">次選單數</td>
<td width="10%">顯示</td>
<td width="10%">刪除</td>
<td></td>
</tr>
<?php
foreach($rows as $row){
?>
<tr>
<td>
<input type="text" name="text[<?=$row['id'];?>]" value="<?=$row['text'];?>">
</td>
<td>
<input type="text" name="href[<?=$row['id'];?>]" value="<?=$row['href'];?>">
</td>
<td><?=$row['subs'];?></td>
<td>
<input type="checkbox"
name="sh[<?=$row['id'];?>]"
value="<?=$row['id'];?>" <?=($row['sh']==1)?'checked':'';?>>
</td>
<td>
<input type="checkbox" name="del[<?=$row['id'];?>]" value="<?=$row['id'];?>">
</td>
<td>
<input type="button"
onclick="op('#cover','#cvr','<?=$updateModal;?>?id=<?=$row['id'];?>')"
value="<?=$updateBtn;?>">
</td>
</tr>
<?php } ?>
</table>
<table style="margin-top:40px; width:70%;">
<tr>
<td width="200px">
<input type="button"
onclick="op('#cover','#cvr','<?=$modal;?>?id=<?=$row['id'];?>')" value="<?=$addbtn;?>">
</td>
<td class="cent">
<input type="hidden" name='table' value='<?=$table;?>'>
<input type="submit" value="修改確定">
<input type="reset" value="重置">
</td>
</tr>
</table>
</form>
</div>
|