完成新增資料後,接下來就是要可以在畫面上看到新增資料的結果,我們把這個工作拉回類別中,由類別中的 view() 方法來引入html模版,而畫面中需要的資料會打包成一個陣列後,在引入模版前透過extract()這個函式把陣列中的變數都解封,如此一來就可以直接在html模版中使用這些變數了。
在
/Controller/Title.php新增一個方法backend()在
backend()方法中我們會使用view()來引入/view/backend/title.php這個模板檔案在
backend()方法中以陣列的方式建立起模板需要的資料內容1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
//沒有宣告封裝屬性的方法視為public可供外部存取
function backend(){
//以陣列的方式建立模版需要的資料
$view=['header'=>'網站標題管理', //功能頁上面的名稱字串
'table'=>$this->table, //資料表名稱
'rows'=>$this->all(), //全部的資料
'addbtn'=>'新增網站標題圖片', //新增按鈕的文字字串
'modal'=>"./view/modal/title.php?table=".$this->table, //要引入的彈出視窗表單檔案,並加上網址參數
'updateModal'=>"./view/modal/updateTitle.php?table=".$this->table, //更新圖片的表單檔案
'updateBtn'=>"更新圖片"
];
//使用view()來引入html頁面並將需要資料帶入
return $this->view('./view/backend/title.php',$view);
}原本我們在backend.php中是使用網址參數來判斷要引入那個頁面的,現在物件本身就可以產生後台的資料列表了,因此我們修改一下原本 backend.php 中關於引入各功能頁面的寫法
/backend.php1
2
3
4
5
6
7
8
9
10
11
12
13
14
15$do=$_GET['do']??'title';
$file="./view/backend/".$do.".php";
//將網址參數首字母轉為大學
//比如$do='title' ucfirst($do) => Title
$table=ucfirst($do);
//使用可變變數來執行物件中的backend()方法
//比如$table='Title' $$table => $Title
$$table->backend();
/**
* 原本的程式碼中有判斷如果引入的檔案不存在則會預設載入title.php
* 可以將這段判斷的方式寫到類的DB.php中
*/修改
/view/backend/title.php將部份內容改以變數替代1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65<div style="width:99%; height:87%; margin:auto; overflow:auto; border:#666 1px solid;">
<!--這邊是用來放置各功能的名稱-->
<p class="t cent botli"><?=$header;?></p>
<!--表單統一傳送到edit.php這支api,可處理多個資料表-->
<form method="post" action="./api/edit.php">
<table width="100%">
<tbody>
<tr class="yel">
<td width="45%">網站標題</td>
<td width="23%">替代文字</td>
<td width="7%">顯示</td>
<td width="7%">刪除</td>
<td></td>
</tr>
<?php
/**
* 這邊可以直接使用$rows來列出資料
*/
foreach($rows as $row){
<tr>
<td width="45%">
<img src="./upload/<?=$row['img'];?>" style="width:300px;height:30px">
</td>
<td width="23%">
<!--注意name的欄位中,除了因為多筆資料而使用陣列方式外,我們將資料的key設成資料的id
這是為了方便後端程式判斷目前的這個資料是屬於資料表中那一個id的資料-->
<input type="text" name="text[<?=$row['id'];?>]" value="<?=$row['text'];?>">
</td>
<td width="7%">
<input type="radio" name="sh" value="<?=$row['id'];?>" ($row['sh']==1)?'checked':'';>
</td>
<td width="7%">
<input type="checkbox" name="del[<?=$row['id'];?>]" value="<?=$row['id'];?>">
</td>
<td>
<!--這邊加入一個按鈕用來顯示更新圖片的表單,要注意的是我們在網址參數中加了id及table
這樣方便載入的表單可以自動取得需要的參數-->
<input type="button"
onclick="op('#cover','#cvr','<?=$updateModal;?>?table=<?=$table;?>&id=<?=$row['id'];?>')" value="<?=$updateBtn;?>">
<!--按鈕的文字也是在backend()方法中就寫好的,直接使用即可-->
</td>
</tr>
}
</tbody>
</table>
<table style="margin-top:40px; width:70%;">
<tbody>
<tr>
<td width="200px">
<!--新增資料的按鈕中會帶入表單檔案的位置,value的文字也是backend()中寫好的-->
<input type="button"
onclick="op('#cover','#cvr','<?=$modal;?>')" value="<?=$addbtn;?>">
</td>
<td class="cent">
<!--隱藏欄位用來表示這個功能的資料表-->
<input type="hidden" name='table' value='<?=$table;?>'>
<input type="submit" value="修改確定">
<input type="reset" value="重置">
</td>
</tr>
</tbody>
</table>
</form>
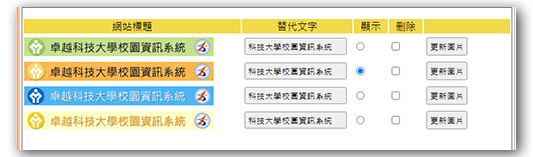
</div>我們所修改的
/view/backend/title.php中除了中間的列表每個功能的欄位會有不同外,其它需要變數代入的地方都是不變的,所以這個檔案可以當成其他功能的範本,只要在各類別中定義好變數的內容就好。完成後即可在新增資料後馬上看到資料。