本課程將教授學員認識網頁程式設計,涵蓋前端、後端、視覺、資料庫等知識,並期望學員能理解網頁技術的運作與整合,進而在結訓後能從事網頁程式技術相關的工作。
本課程預設的訓練對像為高中畢業以上,對網頁程式技術有興趣並想從事相關工作的待業者。
本課程預期結訓學員應有基本的網頁程式開發及視覺設計的基礎能力,能獨力處理第一線的程式碼編寫、除錯及維護的工作
課程大綱
| 課綱 | 內容 |
|---|---|
| 程式基礎 | 變數、常數、資料型態、運算子、運算元、陣列、常用函式 |
| 流程控制 | 條件判斷、迴圈、選擇 |
| 字串處理 | 字串拆解、合併、尋找 |
| 版本管理 | git系統安裝與基本使用 github帳號申請及基本使用 github page設定及應用 git flow介紹 學期中的程式相關作業及評量都會以github的方式來繳交 |
| 資料庫 | 資料庫概念(以MySQL為例) 資料庫管理軟體操作(以phpmyadmin為例) 基礎的CRUD SQL語法介紹 |
| PHP與網頁 | 使用PHP語言建立HTML內容 PHP組織頁面的做法 網頁間的資料傳遞GET與POST PHP語言與網頁表單運用 |
| 網頁狀態管理 | 前端狀態管理 - COOKIE 後端狀態管理 - SESSION |
| PHP與資料庫 | PHP如何連線資料庫 PHP如何送出SQL語法 PHP如何處理資料庫傳回的資料 PHP如何將資料存進資料庫 |
| PHP進階應用 | 自訂函式的應用(function) PHP物件導向程式設計介紹 |
| API概念 | API的作用 設計API 前後端資料傳遞與處理 |
| AJAX | AJAX技術的重要性 AJAX的常用情境 |
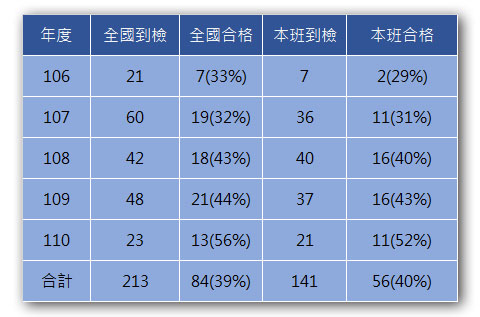
| 網頁技術士乙級 證照輔導 |
解題思路解說 解題流程實作與練習: 1. 題組一 - 「卓越科技大學校園資訊系統」網站 2. 題組二 - 「健康促進網社群平台」網站 3. 題組三 - 「ABC影城」網站 4. 題組四 - 「精品電子商務」網站 |
| 其它 | 實務整合作業 框架技術介紹 |
作業與評量
本課程為確實了解學員的學習成效,除了課堂間的小練習及測驗外,也同時規劃了一些小型專案的作業或評量,藉以了解學員的學習狀況,這些作業與評量都將納入學期成績計算。
| 項目 | 內容 |
|---|---|
| 網頁萬年曆 | 安排在網頁傳值及網頁狀態處理的課程之後,藉以了解學員對程式基礎知識的掌握度及運用能力。 同時會開放學員可以上傳作品公開在網路上。 |
| 投票系統 | 安排在資料庫課程之後,藉以了解學員對於資料庫的知識是否掌握,並能應用在網頁上。 |
| 個人作品集系統 | 安排在開始解說網頁乙級技術士解題時,目的在讓學員開始整合學到的五大網頁基礎技術,HTML、CSS、JAVASCRIPT、PHP、MySQL |
| 網乙四題實作 | 安排在課程中期,每一題的程式碼量在1500行至2000行之間,需要有高度的整合能力及對程式編寫的熟悉度。 |
| 期末綜合評量 | 安排在網頁乙級解題完成時,將安排獨立教室及無網路的空間,給予五個半小時進行一個網站的實作測驗。 本綜合評量除了前後台的網頁程式開發能力,也同時評量學員操作視覺圖像軟體的能力,需能製作出符合主題的LOGO及BANNER |
學習目標
了解並能撰寫網頁設計五大基礎技術
- HTML - 網頁標籤語言,負責網頁的結構及內容
- CSS - 網頁樣式,負責網頁的外觀呈現
- Javascript - 客戶端網頁程式語言,處理網頁元件的事件、變化、回應、與伺服器溝通等等…
- PHP - 伺服器端程式語言,在伺服器端處理網頁需要的資料
- MySQL - 資料庫系統之一,負責資料的儲存和取用
了解程式的編寫方式及效果
- 程式開發環境及工具
- 程式開發的思考方式及程式撰寫方式
- 如何利用程式來解決問題
考取網頁技術士乙級證照
- 熟悉網站開發整體架構
- 建立獨立作業能力
- 理解證照價值

評估自身職能適性
- 確立自己的職涯發展 - 來試試看的還是已經明確要往程式設計領域鑽研
- 對職業特性的了解 - 程式開發工作的樣態、程式職涯和自己的職涯發展是否一致
- 基本能力是否足夠 - 英文、數學、邏輯能力是否能勝任
- 對資訊工具的熟悉 - 對於程式開發的環境和使用的工具是否熟悉及善用
- 對程式技術領域的了解 - 專有名詞的了解、應用場域的了解、技術未來性的了解