在預設的xampp環境下,每次如果換了新的專案目錄,可能就要去改一次 documentroot 的設定,一但同時要管理的專案變多時,會一直在修改這個設定,很不方便,因此web server大多有提供設置虛擬主機(virtual host)的功能,讓我們可以透過 port 或 host 對應的方式,來簡化對documentroot的修改
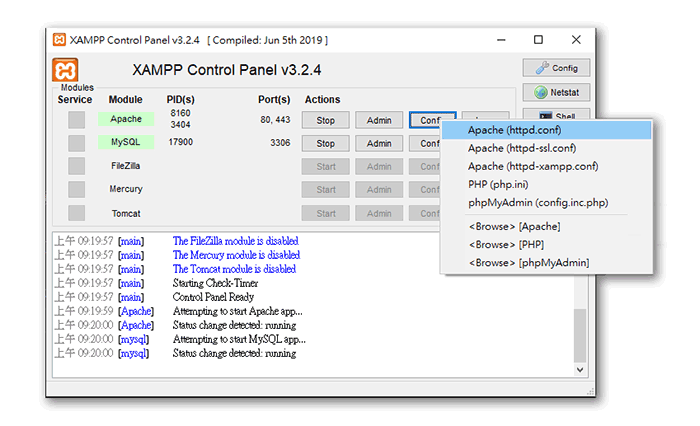
檢查Apache是否有啟用Virtual Host模組
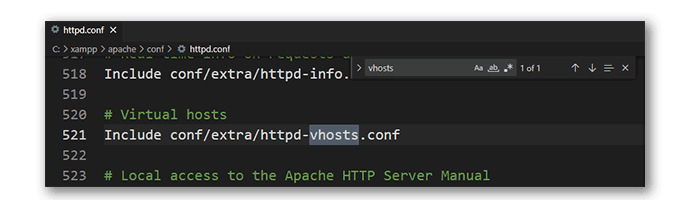
使用文字編輯器打開apache的http.conf檔案
可以使用關鍵字 hosts 來找到相關的設定,確認模組前的 # 已經拿掉了,而這個模組的路徑也代表了這個web server存放虛擬主機設定檔的地方
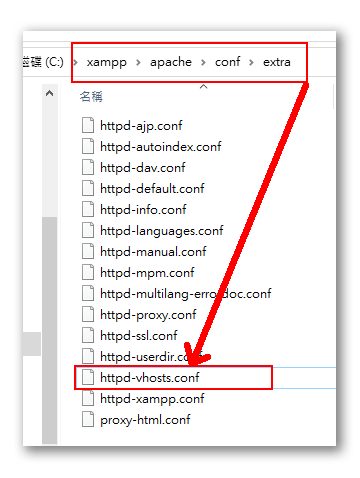
接著到 xampp 的目錄下找到這個httpd-vhosts.conf檔,並使用文字編輯器來打開
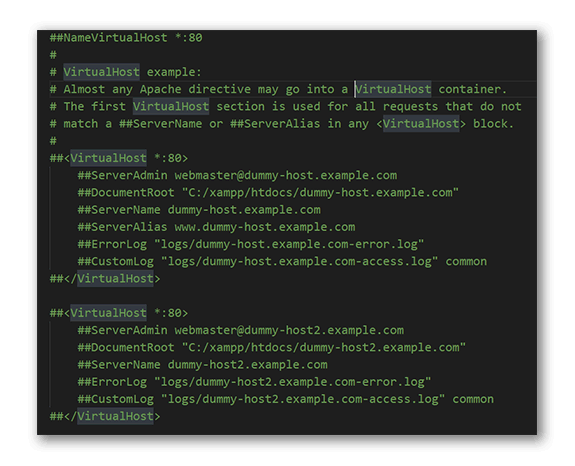
預設的設定檔內容有一些設定的範例可供參考:
針對不同的專案目錄進行虛擬主機的設定
虛擬主機的用意在於可以讓一組IP去對應多個不同的專案目錄,為了達到這個目的,所以需要有一個中間層來指派什麼條件下,此唯一的IP要去連到那個專案目錄;此中間層有兩種做法:
一、使用port號來指定虛擬主機
這是最簡單快速的方式,有點像是同一個地址,透過不同的樓層來指定不同的住家一樣。
在D槽建立兩個資料夾,隨意放入一個index.html,並寫上簡單的識別內容
在httpd-vhosts.conf中建立如下的設定檔,即可使用同一個localhost來對應不同的專案目錄:
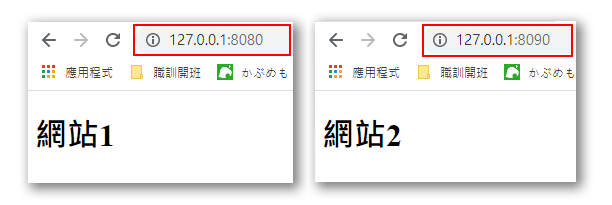
- localhost:8080 => 網站1
- localhost:8090 => 網站2
- 127.0.0.1:8080 => 網站1
- 127.0.0.1:8080 => 網站2
1 | ## 記得要先建立對應port號的傾聽 |
設定完成後儲存,並且重開apache server,在網址後填入對應的port號就可以看到不同的網站內容

二、使用域名來指定虛擬主機
這個方式可以模擬真實網站擁有獨立域名的運作模式,在使用一些框架類的開發環境時,通常會預設有獨立的域名狀況下運作,這類開發環境就適合使用這種指定域名的方式來建立虛擬主機,或是當成正式上線前的網站路徑設定檢查也可以。
先在httpd-vhosts.conf中建立如下的設定檔,port號都是80,但是ServerName各自指定不同的域名:
1 |
|
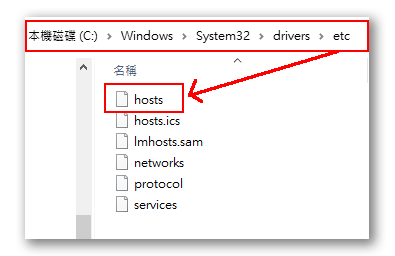
接著到windows目錄下找到hosts檔(此檔沒有副檔名)
使用文字編輯器打開後,建立IP和域名的對應關係
1 | 127.0.0.1 localhost |
設定完成後儲存,並且重開apache server,在網址後填入對應的port號就可以看到不同的網站內容,
如果是windows10以上的作業系統,應該hosts儲存完畢後會立刻生效,如果是windows10以下或是沒有生效的話,重開機後讓作業系統重新載入一次hosts檔即可