Chrome DevTool - 瀏灠器開發者工具
目前主流的瀏灠器都有提供開發者工具,主要目的在方便網頁開發者可以進行即時的瀏灠和測試。
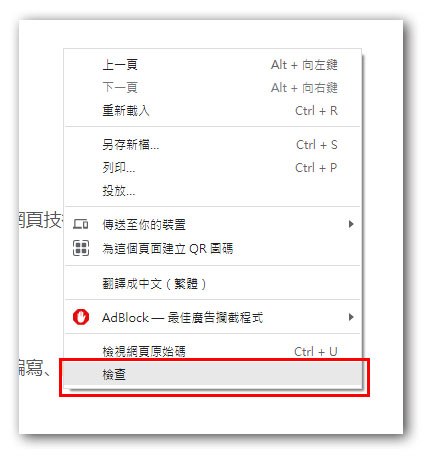
按下鍵盤上的F12按鍵或是在瀏灠器的頁面區任何地點按下滑鼠右鍵選單中的檢視都可以開啟瀏灠器開發者工具
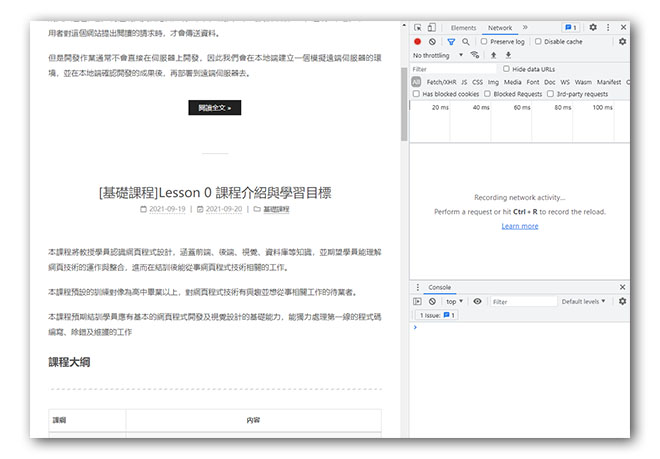
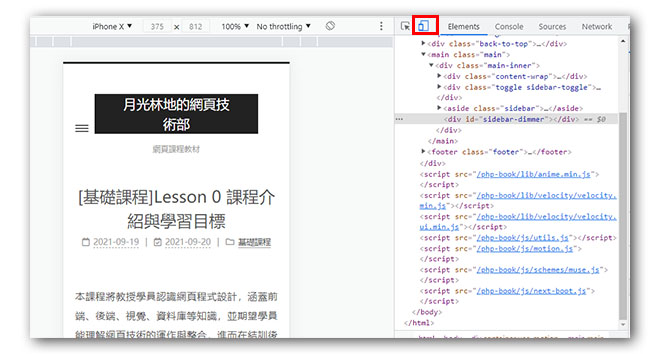
開發者工具畫面

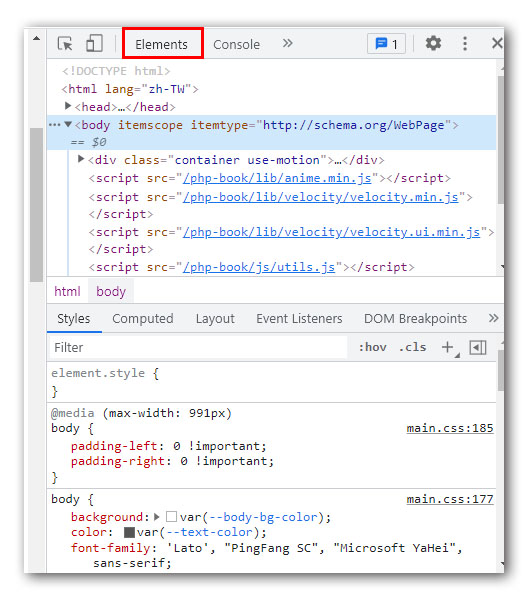
元件檢視
最基本的功能,可以用來檢查網頁中的原始碼是否和預期產出的內容一致。

流動版面檢視
透過不同裝置的螢幕大小及方向性,可以檢視網頁程式碼在不同裝置上呈現的狀況。

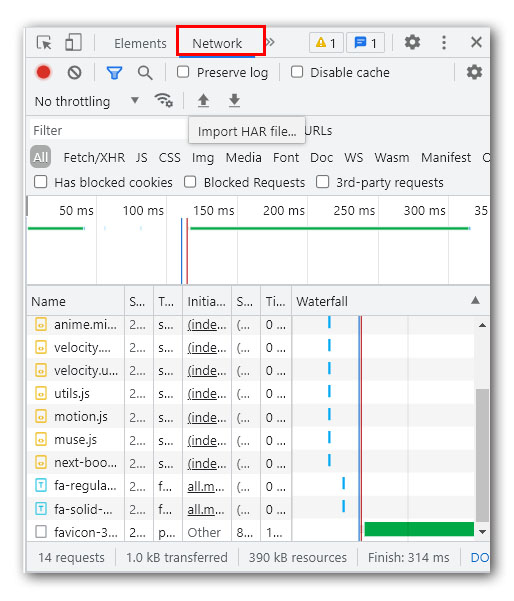
網路監測 - Network
用來監測請求和回應的內容,並可以監控流量和資料狀況。

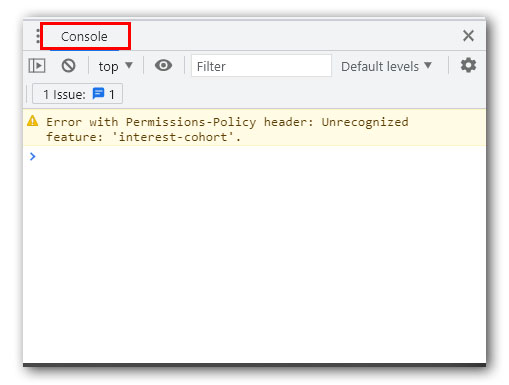
終端機功能 - console
主要是做為 javascript 程式碼在前端的測試或是用來檢視和後端的溝通是否正常