後台訂單功能的內容其實都是前面做過的功能的組合,因此可以把前台訂單的頁面複製過來修改就可以了,加快解題速度。
[技能檢定]題組四 步驟22 後台訂單功能製作-訂單列表
後台訂單管理的頁面風格和其它功能差不多,訂單詳細內容和前台訂單資訊也差不多,所以這個功能可以透過快速複製來完成。
[技能檢定]題組四 步驟21 製作前台購物車結帳及送出訂單功能
結帳櫃台功能
建立
./front/checkout.php檔案,並先把畫面需要的html碼建立出來,可以分別從buycart.php及reg.php中複製程式碼過來修改
收件人表單可從reg.php複製過來修改1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34<h2 class="ct">填寫資料</h2>
<?php $user=$User->find(['acc'=>$_SESSION['user']]);?>
<table class="all">
<tr>
<td class="tt ct">帳號</td>
<td class="pp">
<?=$user['acc'];?>
</td>
</tr>
<tr>
<td class="tt ct">姓名</td>
<td class="pp">
<input type="text" name="name" id="name" value="<?=$user['name'];?>">
</td>
</tr>
<tr>
<td class="tt ct">電話</td>
<td class="pp">
<input type="text" name="tel" id="tel" value="<?=$user['tel'];?>">
</td>
</tr>
<tr>
<td class="tt ct">住址</td>
<td class="pp">
<input type="text" name="addr" id="addr" value="<?=$user['addr'];?>">
</td>
</tr>
<tr>
<td class="tt ct">電子信箱</td>
<td class="pp">
<input type="text" name="email" id="email" value="<?=$user['email'];?>">
</td>
</tr>
</table>商品小計可以從buycart.php複製過來修改
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34<table class="all">
<tr class="tt ct">
<td>商品名稱</td>
<td>編號</td>
<td>數量</td>
<td>單價</td>
<td>小計</td>
</tr>
<?php
$sum=0; //宣告一個變數來計算總計
foreach($_SESSION['cart'] as $id => $qt){
$row=$Goods->find($id);
?>
<tr class="pp ct">
<td><?=$row['name'];?></td>
<td><?=$row['no'];?></td>
<td><?=$qt;?></td>
<td><?=$row['price'];?></td>
<td><?=$row['price']*$qt;?></td>
</tr>
<?php
//迴圈每跑完一個商品就計算一次總計
$sum += $row['price']*$qt;
}
?>
</table>
<div class="all tt ct">總價:<?=$sum;?></div>
<div class="ct">
<input type="hidden" name="sum" id="sum" value="<?=$sum?>">
<input type="button" value="確定送出" onclick="checkout()">
<input type="button" value="返回修改訂單" onclick="location.href='?do=buycart'">
</div>
在傳送訂單資料方面我們採用ajax的方式來傳送表單的內容,這樣在處理彈出視窗訊息時會比較單純一些。
1
2
3
4
5
6
7
8
9
10
11
12
13function checkout(){
let user={};
user.name=$("#name").val();
user.tel=$("#tel").val();
user.addr=$("#addr").val();
user.email=$("#email").val();
user.total=$("#sum").val();
$.post("./api/checkout.php",user,()=>{
alert("訂購完成\n感謝您的選購")
location.href='index.php';
})
}建立
/api/checkout.php來接收訂單資訊並寫入訂單資料表中1
2
3
4
5
6
7
8
9
10
11
12
13include_once "db.php";
//依據題意產生訂單編號,後六碼我們使用亂數來產生即可
$_POST['no']=date("Ymd").rand(100000,999999);
$_POST['acc']=$_SESSION['user'];
$_POST['orderdate']=date("Y-m-d");
//將購物實陣列轉為字串
$_POST['cart']=serialize($_SESSION['cart']);
$Order->save($_POST);另外一個題目沒提到的細節是在送出訂單後的購物車及會員登入狀態要怎麼處理?如果檢定時只照題目的流程走一遍,那做到寫入訂單就可以了,但是當要操作第二筆訂單時,就會發生原有的購物車內容還有上一筆訂單的資料在的狀況,所以這邊建議如果時間上來得及,同時也已經做到這一步了,可以把一些細節補上,這樣在評分時會減少一些爭議。
我的做法是在ajax傳送表單資料後彈出感謝訊息的視窗,然後把使用者導回首頁去;而此同時,在後端的api除了收集ajax傳來的內容並寫入資料表外,也會同時清除購物車的session內容,這樣使用者就有一台空的購物車可以進行第二筆訂單。
/api/checkout.php1
2
3//刪除購物車(檢定可不做)
unset($_SESSION['cart']);
補充
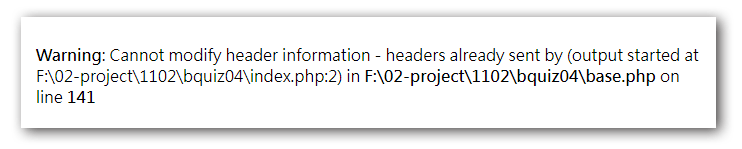
…headers already sent by… 錯誤,這個問題是在 session 和 header() 相關的函式使用時會發生的問題,一般來說這些指令的前面不能有任何的輸出,如果發生了,可以使用函式來開啟緩衝解決;或是直接修改 php.ini 中的輸出緩衝設定也可以
1 | output_buffering=4096 |

[技能檢定]題組四 步驟20 製作前台購物車商品列表
- 接著把
$_SESSION['cart']中所存的商品資訊列出來1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40//判斷購物車是否為空
if(empty($_SESSION['cart'])){
//如果為空則顯示訊息
echo "<h3 class='ct'>目前購物車是空的</h3>";
}else{
?>
<table class="all">
<tr>
<td class="tt ct">編號</td>
<td class="tt ct">商品名稱</td>
<td class="tt ct">數量</td>
<td class="tt ct">庫存量</td>
<td class="tt ct">單價</td>
<td class="tt ct">小計</td>
<td class="tt ct">刪除</td>
</tr>
<?php
//以迴圈取出購物車內容
foreach($_SESSION['cart'] as $id => $qt){
//取得商品資料
$goods=$Goods->find($id);
?>
<tr>
<td class="pp"><?=$goods['no'];?></td>
<td class="pp"><?=$goods['name'];?></td>
<td class="pp"><?=$qt;?></td>
<td class="pp"><?=$goods['stock'];?></td>
<td class="pp"><?=$goods['price'];?></td>
<td class="pp"><?=$goods['price'] * $qt;?></td>
<td class="pp">
<img src="./icon/0415.jpg" onclick="removeItem(<?=$id;?>)">
</td>
</tr>
<?php } ?>
</table>
<div class="ct">
<img src="./icon/0411.jpg" onclick="location.href='index.php'">
<img src="./icon/0412.jpg" onclick="location.href='?do=checkout'">
</div>
<?php } ?>

在建立購物商品列表時,使用內建的css 樣式.all時會發現表格的大小超出版面範圍,這時可以去css檔案調整一下內距和右側區塊的大小,讓畫面可以容納更多的內容。
/css/css.css1
2
3
4
5.all td
{
min-width:50px;
padding:10px;
}雖然參考畫面中的購物車列表把商品數量以input的欄位來顯示,但題目中並沒有說明這個input欄位是否有其它的功能,
比如改變數量時,小計欄位也會跟著改變,為了減少不必要的爭議,這邊我是使用直接顯示的方式來處理,如果要改變數量的話,可以回到商品詳細內容去重新填入數量即可。刪除購物車商品的功能我們使用ajax的方式建立一個 removeItem(id) 函式,將要刪除的商品id傳到後台api去,然後由api來刪除session中的商品內容,完成後再使用
location.href='?do=buycart來重新載入頁面同時清除網址帶的商品參數,藉此達成題目要求的功能1
2
3
4
5
6
7
8
9
10//刪除購物車內容的函式
function removeItem(id){
//透過ajax將商品id送到api/del_item.php中刪除購物車內容
$.post("./api/del_item.php,{id}",function(){
//重新導向至購物車頁面,清空網址列中的id與qt
location.href='index.php?do=buycart';
})
}建立
./api/del_cart.php的檔案,並撰寫刪除購物車商品的功能。1
2
3
4include_once "db.php";
//刪除購物車內容
unset($_SESSION['cart'][$_POST['id']]);
[技能檢定]題組四 步驟19 製作前台購物車機制
購物功能我們切成兩個部份來製作,一個是會員登入及註冊,一個則是登入後的購物功能,題目在這邊的描述並不是很清楚,簡單來說,就是購物車的功能必須是登入的會員才能看到及使用的,如果不是登入的會員則會被導引去進行會員註冊或登入。
[技能檢定]題組四 步驟18 製作前台商品陳列區
在建分類選單時,我們在分類連結中加入了分類的網址參數,因此在顯示商品陳列時,可以依據此一分類參數來決定要顯示的分類文字及商品。
[技能檢定]題組四 步驟17 製作前台商品分類選單
前台商品分類區和購物車功能算是一氣呵成的功能,因此我們放在後台告一段落後來製作這部份。
[技能檢定]題組四 步驟16 製作後台商品分類管理-商品新增與修改
仿照前面的幾個功能的模式,商品的新增和修改也是用一支後端程式來處理,而前端頁面的部份只要做好一份新增的表單,就可以複製給編輯來使用。
[技能檢定]題組四 步驟15 製作後台商品分類管理-商品列表
商品管理功能算是後台功能中比較麻煩的項目,在製作上要儘量小心,同時也要掌握速度,因為這個項目比較花時間,但分數卻相對少,所以如果時間來不及,可以考慮先去完成前台的功能比較好。
[技能檢定]題組四 步驟14 製作後台商品分類管理-商品分類
這裏題目的描述方式明顯在指的是後台的商品分類與管理的功能,由於截圖的內容並不完全,我們不清楚這兩個功能是在同一個頁面呈現的還有不同的分頁,基於解題時間的考量,我們直接把兩個功能做在同一頁即可。